flex 관련 속성 정리 1
1. display: flex 속성
- 레이아웃을 배치하는데 사용
- 속성에 따라 각각의 아이템들이 어떠한 형태로 배치되는지 설정
- display: flex를 적용하면 블록 형태로 배치된 div가 가로 방향으로 배치

<div class= "container">
<div class="box red">red</div>
<div class="box blue">blue</div>
<div class="box green">green</div>
</div>
/* display: flex를 적용할 경우, 세로로 배치되었던 아이템들이 가로로 배치됨 */
.container {display: flex;}
.box {
width: 100px;
margin: 10px;
font-size: 2rem;
font-weight: bold;
}
.red {background-color: red;}
.blue {background-color: blue;}
.green {background-color: green;}
2. flex-direction 속성
- 아이템의 배치 방향을 설정
- flex-direction : row | row-reverse | column | column-reverse | initial | inherit
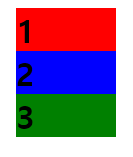
- row : 가로로 정렬(기본값)

<div class="container">
<div class="red">1</div>
<div class="blue">2</div>
<div class="green">3</div>
</div>
.container {
display: flex;
width: 100px;
margin: 10px;
font-size: 2rem;
font-weight: bold;
}
.container > div {width: 100px;}
.red {background-color: red;}
.blue {background-color: blue;}
.green {background-color: green;}
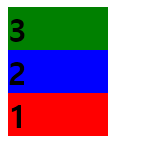
- row-reverse : 가로로 오른쪽에서부터 정렬

- column : 세로로 정렬

- column-reverse : 세로로 밑에서부터 정렬

- initial : 기본값으로 설정함
- inherit : 부모 요소로부터 상속받음
3. flex-wrap 속성
- 아이템이 컨테이너의 공간을 넘칠 경우, 아이템의 줄바꿈을 어떻게 할 것인지 결정하는 속성
- flex-wrap : nowrap | wrap | wrap-reverse | initial | inherit
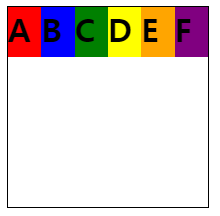
- nowrap : 줄바꿈을 하지 않음 (기본값) (부모 넓이에 맞게 요소들이 넓이를 강제로 축소시킴)

<div class="container">
<div class="red">A</div>
<div class="blue">B</div>
<div class="green">C</div>
<div class="yellow">D</div>
<div class="orange">E</div>
<div class="purple">F</div>
</div>
.container {
border: 1px solid black;
width: 200px;
height: 200px;
display: flex;
font-size: 2rem;
font-weight: bold;
flex-wrap: nowrap;
}
.container > div {
width: 50px;
height: 50px;
}
/* 색깔 설정 스타일은 생략 */
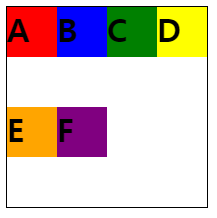
- wrap : 아이템들이 넘치게 될 경우, 나머지 요소들을 다음 줄로 줄바꿈함

- wrap-reverse : wrap과 동일하나, 역순으로 배치함

- initial : 기본값으로 설정함
- inherit : 부모 요소로부터 상속받음
※ flex-flow 속성
- flex-direction과 flex-wrap 속성을 한꺼번에 지정할 수 있는 속성 (공백으로 나뉨)
- ex : flex-flow: column wrap;
'Front-End Study > HTML+CSS' 카테고리의 다른 글
| flex 관련 속성 정리 3 (0) | 2022.11.02 |
|---|---|
| flex 관련 속성 정리 2 (0) | 2022.10.30 |
| float 속성 정리 (0) | 2022.10.21 |
| 트랜지션 (Transition) 속성 정리 (0) | 2022.10.20 |
| 가상 요소 (0) | 2022.10.12 |

