flex 관련 속성 정리 3
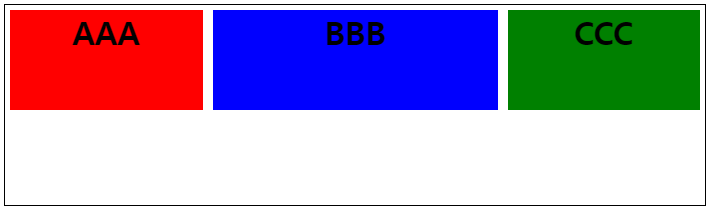
1. flex-basis 속성
- 아이템들의 기본 크기를 설정 (flex-direction이 row 일 경우 너비, column 일 경우 높이를 조절함)
- 0, %, px, rem 등으로 설정 가능
※ flex-basis에서 설정한 너비가 이미 넘은 아이템일 경우, 축소되지 않음
→ 그럴 경우, word-wrap: break-word를 적용하여, 설정한 너비만큼 줄어들고 남은 텍스트는 줄바꿈됨

<div class="container">
<div class="red">AAA</div>
<div class="blue">BBB</div>
<div class="green">CCC</div>
</div>
.container {
border: 1px solid black;
width: 500px;
height: 200px;
display: flex;
font-size: 2rem;
font-weight: bold;
}
.container > div {
margin: 5px;
width: 100px;
height: 100px;
}
.container >div:first-child {flex-basis: 150px;}
.red {background-color: red;}
.blue {background-color: blue;}
.green {background-color: green;}
2. flex-grow 속성
- 유연한 박스로 변함 (원래의 크기보다 커지며 빈 공간을 차지함)
- flex-grow의 숫자 값은 차지하는 비율을 의미함 (클수록 많이 차지)

<div class="container">
<div class="red">AAA</div>
<div class="blue">BBB</div>
<div class="green">CCC</div>
</div>
.container {
border: 1px solid black;
width: 700px;
height: 200px;
display: flex;
font-size: 2rem;
font-weight: bold;
}
.container > div {
margin: 5px;
width: 100px;
height: 100px;
text-align: center;
}
/* 1:2:1의 비율로 공간을 차지함 */
.red {
background-color: red;
flex-grow:1;
}
.blue {
background-color: blue;
flex-grow:2;
}
.green {
background-color: green;
flex-grow:1;
}
3. flex-shrink 속성
- flex-grow와 반대로 얼마나 줄어들지 설정함
- flex-shrink의 숫자 값은 줄어드는 비율을 의미함 (클수록 적게 차지)

<div class="container">
<div class="red">AAA</div>
<div class="blue">BBB</div>
<div class="green">CCC</div>
</div>
.container {
border: 1px solid black;
width: 500px;
height: 200px;
display: flex;
font-size: 2rem;
font-weight: bold;
}
.container > div {
margin: 5px;
width: 100px;
height: 100px;
flex-basis: 200px;
}
.red {
background-color: red;
flex-shrink: 0;
}
.blue {
background-color: blue;
flex-shrink: 2;
}
.green {
background-color: green;
flex-shrink: 1;
}
4. flex 속성
- flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 속성
- flex: 1 1 200px로 설정하면, flex-grow: 1, flex-shrink: 1, flex-basis: 200px로 설정한 것임
- flex: 1 500px로 설정하면, flex-grow: 1, flex-shrink: 1, flex-basis: 500px로 설정한 것
'Front-End Study > HTML+CSS' 카테고리의 다른 글
| 폼(form) 관련 태그 (0) | 2022.12.12 |
|---|---|
| 미디어 쿼리 (0) | 2022.11.02 |
| flex 관련 속성 정리 2 (0) | 2022.10.30 |
| flex 관련 속성 정리 1 (0) | 2022.10.27 |
| float 속성 정리 (0) | 2022.10.21 |

