flex 관련 속성 정리 2
1. justify-content 속성
- 메인축 방향으로 아이템들을 정렬
※ justify와 align
- justify : 메인축(가로 방향)으로 정렬
- align : 수직축(세로 방향)으로 정렬
- flex-start (기본값) : 아이템들을 시작점으로 정렬 (flex-direction이 column일 경우, 위로 정렬)

<div class="container">
<div class="red">A</div>
<div class="blue">B</div>
<div class="green">C</div>
</div>
.container {
border: 1px solid black;
width: 400px;
height: 100px;
display: flex;
font-size: 2rem;
font-weight: bold;
justify-content: flex-start;
}
.container > div {
width: 50px;
height: 50px;
}
.red {background-color: red;}
.blue {background-color: blue;}
.green {background-color: green;}
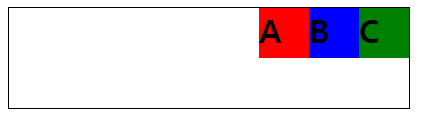
- flex-end : 아이템들을 끝점으로 정렬 (flex-direction이 column일 경우, 아래로 정렬)

- center : 아이템들을 가운데로 정렬

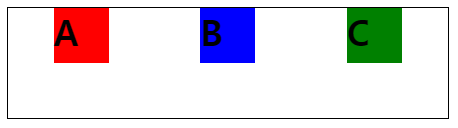
- space-between : 아이템 사이를 균일한 간격으로 띄움

- space-around : 아이템의 앞, 뒤, 사이 공간 모두 여유 공간을 두고 정렬

2. align-items
- 수직축 방향으로 아이템들을 정렬
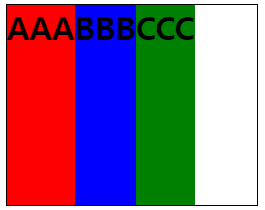
- stretch (기본값) : 아이템들이 수직축 방향으로 끝까지 늘어남

<div class="container">
<div class="red">AAA</div>
<div class="blue">BBB</div>
<div class="green">CCC</div>
</div>
.container {
border: 1px solid black;
width: 250px;
height: 200px;
display: flex;
font-size: 2rem;
font-weight: bold;
align-items: stretch;
}
.red {background-color: red;}
.blue {background-color: blue;}
.green {background-color: green;}
- flex-start : 아이템들을 시작점으로 정렬 (flex-direction이 column일 경우, 왼쪽으로 정렬)

- flex-end : 아이템들을 끝으로 정렬 (flex-direction이 column일 경우, 오른쪽으로 정렬)

- center : 아이템들을 가운데로 정렬

- baseline : 아이템들을 텍스트 베이스라인 기준으로 정렬
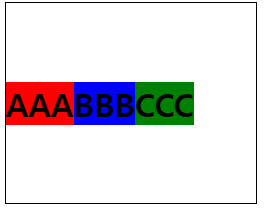
3. align-self
- 수직축 방향으로 플렉스 아이템을 개별적으로 배치 (속성값은 align-items와 동일)

<div class="container">
<div class="red">AAA</div>
<div class="blue">BBB</div>
<div class="green">CCC</div>
</div>
.container {
border: 1px solid black;
width: 250px;
height: 200px;
display: flex;
font-size: 2rem;
font-weight: bold;
}
.container > div {
height: 50px;
}
.red {background-color: red;}
.blue {
background-color: blue;
align-self: flex-end;
}
.green {background-color: green;}
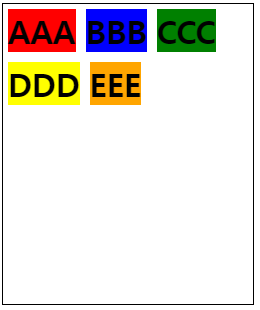
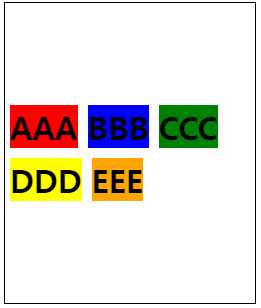
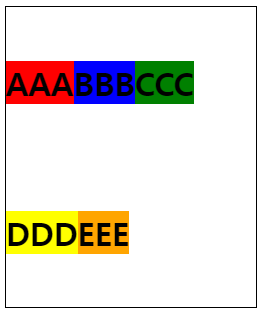
4. align-content
- flex-wrap: wrap이 설정된 상태에서 아이템들의 행이 2줄 이상이 되었을 때, 수직축 방향을 정렬하는 속성
- stretch (기본값) : 아이템들이 수직축 방향으로 끝까지 늘어남

<div class="container">
<div class="red">AAA</div>
<div class="blue">BBB</div>
<div class="green">CCC</div>
<div class="yellow">DDD</div>
<div class="orange">EEE</div>
</div>
.container {
border: 1px solid black;
width: 250px;
height: 300px;
display: flex;
font-size: 2rem;
font-weight: bold;
flex-wrap: wrap;
align-content: stretch;
}
/* 색깔 설정 스타일은 생략 */
- flex-start : 아이템들을 시작점으로 정렬 (flex-direction이 column일 경우, 왼쪽으로 정렬)

- flex-end : 아이템들을 끝점으로 정렬 (flex-direction이 column일 경우, 아래로 정렬)

- center : 아이템들을 가운데로 정렬

- space-between : 아이템 사이를 균일한 간격으로 띄움

- space-around : 아이템의 앞, 뒤, 사이 공간 모두 여유 공간을 두고 정렬

'Front-End Study > HTML+CSS' 카테고리의 다른 글
| 미디어 쿼리 (0) | 2022.11.02 |
|---|---|
| flex 관련 속성 정리 3 (0) | 2022.11.02 |
| flex 관련 속성 정리 1 (0) | 2022.10.27 |
| float 속성 정리 (0) | 2022.10.21 |
| 트랜지션 (Transition) 속성 정리 (0) | 2022.10.20 |

