쿠키 받아오기(Cookie)
1. 쿠키 받아오기
- 이번엔 브라우저 기능인 쿠키에 대해 알아보겠습니다.
- 쿠키(Cookie)란? 브라우저에 저장되는 작은 크기의 문자열을 뜻합니다.
- 주로 웹 브라우저에서 사용되며, 웹 서버에서 클라이언트로 전송되어 클라이언트의 로컬 컴퓨터에 저장됩니다.
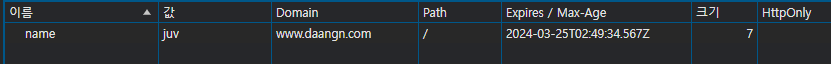
2. 쿠키의 구성
- 쿠키의 구성은 다음과 같습니다.
- Name : 키
- Value : 값
- Domain : 사용하는 도메인
- Path : 접근 경로
- Expires / max-age : 쿠키 만료일
- HttpOnly : HTTP외의 통신 허용 여부
- Secure : 보안 설정
3. 쿠키 설정
- 쿠키를 설정하는 방법은 크게 두가지가 있습니다.
- 클라이언트 코드에서는 다음과 같습니다.
document.cookie="name=juv; path=/; max-age=3600"
- 서버 코드에서는 다음과 같습니다.
- 여기서 httpOnly는 말그대로 웹 브라우저에서만 쿠키에 접근할 수 있도록 설정하는 것입니다.
response.header {
Set-Cookie: "name=juv; path=/; max-age=3600; httpOnly"
}
4. 쿠키 접근, 삭제, 요청
- 쿠키를 접근할 경우, 다음과 같이 입력합니다.
document.cookie;
- 쿠키를 삭제할 경우, 다음과 같이 입력합니다.
- max-age를 0으로 설정하면, 삭제됩니다.
document.cookie = "같은 정보... max-age=0";
- 쿠키를 요청할 경우, 다음과 같이 입력합니다.
- fetch 함수에서 credentials: 'include'를 입력하면, 쿠키와 함께 요청됩니다.
fetch(URL, {
credentials: 'include',
});
4. 실습
- 그러면 직접 사용해 봅시다!
- #1. 당근마켓 사이트에 들어가서 console에 다음과 같이 입력한 뒤, 실행해 줍니다.
document.cookie = "name=juv; path=/; max-age=3600";
- 그러면 다음과 같이 출력되고 Application에 들어가 보면 정상적으로 설정된 것을 확인할 수 있습니다.


- #2. 이제 다음과 같이 입력하여, 해당 쿠키를 삭제해 줍니다.
- 그러면 해당 쿠키는 삭제되고 Application에도 사라진 것을 확인할 수 있습니다.
document.cookie = "name=juv; path=/; max-age=0";
3. 정리하며
- 지금까지 브라우저 기능인 쿠키에 대해 알아보았습니다.
- 쿠키를 다룰 줄 알면, UX를 개선하고 개인화된 서비스를 제공하는데 도움을 줍니다.
- 또한, 사용자의 선호 및 상태 정보를 유지하여 웹 애플리케이션의 기능을 최적화할 수 있습니다.
※ Git 주소
JavaScript-study/입문자를 위한 자바스크립트 실습/웹 프론트 언어로서 자바스크립트/7. 쿠키 at main
Contribute to NewBean0312/JavaScript-study development by creating an account on GitHub.
github.com
'Front-End Study > JavaScript' 카테고리의 다른 글
| 데이터 포맷 (0) | 2024.03.25 |
|---|---|
| 웹 스토리지 (0) | 2024.03.25 |
| 네트워크 요청 (0) | 2024.03.25 |
| 에러 핸들링(Error Handling) (0) | 2024.03.24 |
| 이벤트(Event) (0) | 2024.03.24 |

