웹 스토리지
1. 웹 스토리지
- 웹 스토리지에 대해 알아보겠습니다.
- 웹 스토리지란? 웹 브라우저에서 데이터를 장시간 보관하기 위한 메커니즘입니다.
- 주로 두가지 유형이 있습니다.
- 로컬 스토리지(Local Storage) : 브라우저 종료 시에도 유지되는 데이터
- 세션 스토리지(Section Storage) : 새로 고침 시에도 유지되는 데이터 (같은 탭 내에서만)
- 웹 스토리지는 쿠키와 달리 요청 헤더에 포함되지 않고, 클라이언트에서만 조정 가능하며, 해당 URL에서만 접근 가능합니다.
2. 웹 스토리지 쓰기, 접근, 삭제
- 웹 스토리지 쓰기, 접근, 삭제 또한 로컬과 세션으로 나뉩니다.
- 웹 스토리지 쓰기는 다음과 같은 방법으로 사용합니다.
// 1. 웹 스토리지 쓰기
// 로컬 스토리지
localStorage.getItem("key", value);
localStorage.key = value;
// 세션 스토리지
sessionStorage.getItem("key", value);
sessionStorage.key = value;
- 웹 스토리지 접근은 다음과 같은 방법으로 사용합니다.
// 2. 웹 스토리지 접근
// 로컬 스토리지
localStorage.getItem("key");
localStorage.key;
// 세션 스토리지
sessionStorage.getItem("key");
sessionStorage.key;
- 웹 스토리지 삭제는 다음과 같은 방법으로 사용합니다.
// 3. 웹 스토리지 삭제
// 로컬 스토리지
localStorage.removeItem("key");
localStorage.clear();
// 세션 스토리지
sessionStorage.removeItem("key");
sessionStorage.clear();
3. 실습
- 그럼 직접 사용해 봅시다!
- #1. 구글 사이트에 들어가 개발자 모드의 console에서 다음과 같이 입력한 후, 실행해 줍니다.
localStorage.setItem("name", "newbean");
- 그 다음, Application 탭에 들어가 Local Storage를 클릭하면, 제대로 들어간 것을 확인할 수 있습니다.

- #2. 다음과 같이 입력하여, name이란 키의 값을 수정할 수 있습니다.
localStorage.name = 'juv';
- #3. 이번엔 로컬 스토리지를 가져와 봅시다. 다음과 같이 입력하여 실행하면, name이란 키의 값을 가져올 수 있습니다.
localStorage.getItem("name");
- 다음과 같이 입력해도 가져올 수 있습니다.

- #4. 이번엔 삭제해 봅시다. 다음과 같이 입력하여 로컬 스토리지를 삭제해 줍니다.
- 그 다음, Application의 로컬 스토리지에 들어가 보면, 키와 값이 사라진 것을 확인할 수 있습니다.
localStorage.removeItem("name");
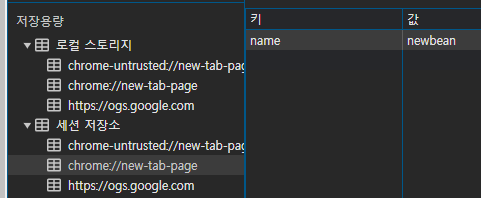
- #5. 이번엔 세션 스토리지로 해봅시다. 다음과 같이 입력한 후, Application의 세션 저장소를 확인해 봅시다.
sessionStorage.setItem("name", "newbean");
- 그러면 정상적으로 들어간 것을 확인할 수 있습니다.

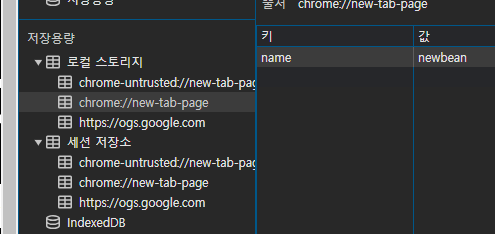
- #6. 아까와 동일하게 로컬 스토리지에서도 값을 추가한 다음, 다른 탭에서 유지되어 있는지 확인해 봅시다.
localStorage.setItem("name", "newbean");
- 확인해 보면, 로컬 스토리지는 유지되지만, 세션 스토리지는 사라진 것을 확인할 수 있습니다.


4. 정리하며
- 지금까지 웹 스토리지에 대해 알아보았습니다.
- 웹 스토리지를 활용하면, 클라이언트 측에서 데이터를 효율적으로 저장 및 관리가 가능해 UX를 향상 시키며, 오프라인 작업을 지원하여 웹 애플리케이션의 성능과 신뢰성을 향상시킬 수 있습니다.
※ Git 주소
JavaScript-study/입문자를 위한 자바스크립트 실습/웹 프론트 언어로서 자바스크립트/8. 웹 스토리지
Contribute to NewBean0312/JavaScript-study development by creating an account on GitHub.
github.com
'Front-End Study > JavaScript' 카테고리의 다른 글
| 웹팩(Webpack)이란? (0) | 2024.06.29 |
|---|---|
| 데이터 포맷 (0) | 2024.03.25 |
| 쿠키 받아오기(Cookie) (0) | 2024.03.25 |
| 네트워크 요청 (0) | 2024.03.25 |
| 에러 핸들링(Error Handling) (0) | 2024.03.24 |

