데이터 포맷
1. 데이터 포맷
- 이번엔 데이터 포맷에 대해 알아보겠습니다.
- 데이터 모팻이란? 데이터를 어떻게 표현하고 구조화하는지에 대한 것입니다.
- 다양한 종류의 데이터를 처리하고 다룰 때, 사용됩니다.
2. 데이터 포맷 종류
- JavaScript에서 자주 사용되는 몇가지 데이터 포맷에 대해 알아봅시다.
1) JSON
- JSON(JavaScript Object Notation)은 JavaScript에서 데이터를 표현하기 위한 경량의 데이터 형식입니다.
- 키-값 쌍의 집합으로 구성되어 있으며, 배열과 객체의 형태를 가집니다.
- JSON의 기본적인 형태는 다음과 같습니다.
{
"students": [
{
"name": "Kim",
"age": 20,
"sex": "female",
"grade": 3
}
]
}
- JSON을 객체로, 객체를 JSON으로 변환하는 코드는 다음과 같습니다.
// JSON 문자열을 JavaScript 객체로 변환
JSON.parse(JSON string)
// JavaScript 객체를 JSON 문자열로 변환
JSON.stringify(객체 변수)
- #1. 그럼 실습해 봅시다. 브라우저 개발자 모드 console에 들어간 후, 다음과 같이 입력해 줍니다.
const obj = {
"students": [
{
"name": "Kim",
"age": 20,
"sex": "female",
"grade": 3
}
]
};
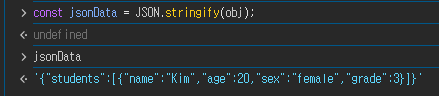
- #2. 그 다음, 다음과 같이 입력하고 실행해 봅시다.
- 그러면 JavaScript 객체를 JSON 형식의 문자열로 직렬화 합니다.
const jsonData = JSON.stringify(obj);
jsonData
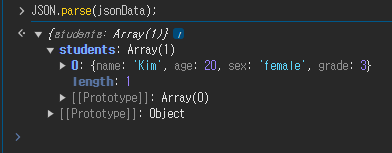
- #3. 다음과 같이 입력하여, JSON 문자열을 다시 JavaScript 객체로 변환합니다.
JSON.parse(jsonData);
- #4. 이번엔 다음과 같이 입력하여, 두개의 값이 없는 프로퍼티를 추가해 줍니다.
obj.noValueField = undefined;
obj.functionField = () => {};
- #5. 다음과 같이 입력하여, JSON 문자열로 반환해 봅시다.
- 그러면, 전에 추가한 프로퍼티는 생략되는 것을 확인할 수 있습니다.
- 이를 통해, JSON은 함수 or undefined 값을 가진 프로퍼티는 무시한다는 것을 확인할 수 있습니다.
JSON.stringify(obj);
2) Text
- Text는 기본 문자열만 전달합니다.
3) CSV
- CSV(Comma-Separated Values)는 콤마로 필드를 구분한 텍스트 파일입니다.
이름,나이,성별,학년
Kim,20,male,1
Lee,23,male,3
4) XML
- XML(eXtensible Markup Language)는 HTML 같이 태그를 사용하는 마크업 언어로 되어 있습니다.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<TAG>
</TAG>
3. 정리하며
- 지금까지 데이터 포맷에 대해 알아보았습니다.
- 데이터 포맷을 통해 가독성을 높이고 유지보수를 용이하게 만들 수 있습니다.
- 또한, 데이터의 일관성을 유지하여 신속하고 정확한 데이터 처리가 가능하게 합니다.
※ Git 주소
'Front-End Study > JavaScript' 카테고리의 다른 글
| D3 (0) | 2024.08.14 |
|---|---|
| 웹팩(Webpack)이란? (0) | 2024.06.29 |
| 웹 스토리지 (0) | 2024.03.25 |
| 쿠키 받아오기(Cookie) (0) | 2024.03.25 |
| 네트워크 요청 (0) | 2024.03.25 |

