박스 모델(Box Model)
1. 박스 모델(Box Model)
- 박스 형태의 콘텐츠
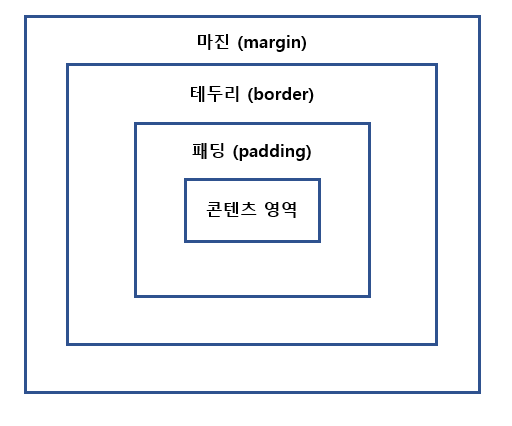
- 박스 모델의 구조
- 실제 콘텐츠 영역
- 박스와 콘텐츠 사이의 여백인 패딩(padding)
- 박스의 테두리(border) (border은 따로 정리)
- 여러 박스 모델 사이의 여백인 마진(margin)

2. width, height 속성
- 콘텐츠 영역의 크기
- 너비(width), 높이(height)를 설정하여 콘텐츠 영역의 크기를 정함
- <크기>, <백분율>, auto로 설정 가능
'Front-End Study > HTML+CSS' 카테고리의 다른 글
| 요소 가운데 정렬 (0) | 2022.09.26 |
|---|---|
| 여백을 조절하는 속성 - margin, padding (0) | 2022.09.25 |
| 한칸 띄우기 (0) | 2022.09.21 |
| 반응, 상태, 구조 선택자 (0) | 2022.09.21 |
| 엘리먼트의 부모, 자식, 형제관계 (0) | 2022.09.16 |

