엘리먼트의 부모, 자식, 형제관계
1. 엘리먼트의 부모, 자식, 형제관계
- 부모 엘리먼트 : 나를 감싸는 엘리먼트
- 자식 엘리먼트 : 내가 감싸는 엘리먼트 (div > a 처럼 표시)
- 후손 엘리먼트 : 부모를 기준으로 자식의 자식인 엘리먼트 (div a 처럼 표시)
- 형제 엘리먼트 : 같은 부모를 둔 엘리먼트
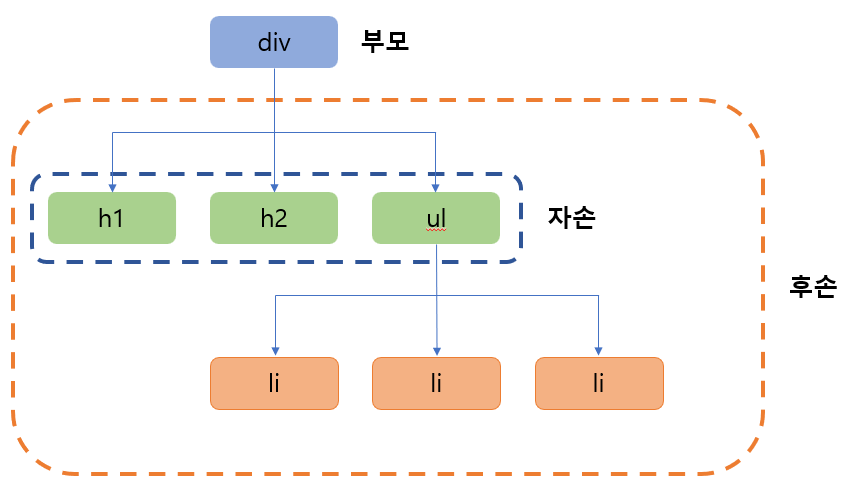
2. 예시
html에 다음과 같이 있다고 가정

<body>
<div>
<h1>1</h1>
<h2>2</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
</body>- 여기서 div가 부모 엘리먼트이며 h1, h2, ul이 자식 엘리먼트
- h1, h2, ul은 형제 엘리먼트
- li는 ul의 자식 엘리먼트
- css를 div에 적용하면 자식 엘리먼트 또한 적용되며, css를 h2에 적용하면 다른 h1과 ul는 적용되지 않음

'Front-End Study > HTML+CSS' 카테고리의 다른 글
| 박스 모델(Box Model) (0) | 2022.09.25 |
|---|---|
| 한칸 띄우기 (0) | 2022.09.21 |
| 반응, 상태, 구조 선택자 (0) | 2022.09.21 |
| display 속성 정리 (0) | 2022.09.16 |
| HTML + CSS (0) | 2022.09.14 |

