반응, 상태, 구조 선택자
1. 반응 선택자
- 사용자 반응으로 생성되는 특정한 상태를 선택함
- :active : 사용자가 마우스로 클릭한 태그 선택
- :hover : 사용자가 마우스 커서를 올린 태그 선택

<!--Example1-->
<head>
<style>
h1 {color: red;} <!--기존의 색은 빨간색-->
h1:active {color: blue;} <!--마우스를 클릭하면 파란색으로 바뀜-->
</style>
</head>
<body>
<h1>반응 선택자</h1>
</body>

<!--Example2-->
<head>
<style>
h1 {color: red;} <!--기존의 색은 빨간색-->
h1:hover {color: blue;} <!--마우스를 올리면 파란색으로 바뀜-->
</style>
</head>
<body>
<h1>반응 선택자</h1>
</body>
2. 상태 선택자
- 입력 양식의 상태를 선택할 때 사용
- :checked : 체크 상태의 input 태그 선택
- :focus : 포커스를 맞춘 input 태그 선택
- :enabled : 사용 가능한 input 태그 선택
- :disabled : 사용 불가능한 input 태그 선택

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<link rel="stylesheet" href="./test.css">
</head>
<body>
<h2>사용 가능</h2>
<input>
<h2>사용 불가능</h2>
<input disabled="disabled">
</body>
</html>
/* input 태그가 사용 가능일 때, */
input:enabled {background-color: white;}
/* input 태그가 사용 불가능일 때, */
input:disabled {background-color: gray;}
3. 구조 선택자
- 특정한 위치에 있는 태그를 선택할 때 사용
- :first-child : 형제 관계에서 첫 번째로 등장하는 태그 선택

<!--Example1-->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
div:first-child {color:red;}
</style>
</head>
<body>
<div>아이템1</div>
<div>아이템2</div>
<div>아이템3</div>
</body>
</html>
- :last-child : 형제 관계에서 마지막으로 등장하는 태그 선택

<!--Example2-->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
div:last-child {color:red;}
</style>
</head>
<body>
<div>아이템1</div>
<div>아이템2</div>
<div>아이템3</div>
</body>
</html>
- :nth-child(수열) : 형제 관계에서 앞에서 수열 번째로 등장하는 태그 선택
※ 2n : 짝수, 2n+1 : 홀수

<!--Example1-->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
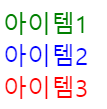
div:nth-child(1) {color:red;}
div:nth-child(2) {color:blue;}
div:nth-child(3) {color:green;}
</style>
</head>
<body>
<div>아이템1</div>
<div>아이템2</div>
<div>아이템3</div>
</body>
</html>

<!--Example2-->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
div:nth-child(2n) {color:red;}
</style>
</head>
<body>
<div>아이템1</div>
<div>아이템2</div>
<div>아이템3</div>
<div>아이템4</div>
<div>아이템5</div>
<div>아이템6</div>
</body>
</html>
- :nth-last-child(수열) : 형제 관계에서 뒤에서 수열 번째로 등장하는 태그 선택

<!--Example1-->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
div:nth-last-child(1) {color:red;}
div:nth-last-child(2) {color:blue;}
div:nth-last-child(3) {color:green;}
</style>
</head>
<body>
<div>아이템1</div>
<div>아이템2</div>
<div>아이템3</div>
</body>
</html>

<!--Example2-->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
div:nth-last-child(2n) {color:red;}
</style>
</head>
<body>
<div>아이템1</div>
<div>아이템2</div>
<div>아이템3</div>
<div>아이템4</div>
<div>아이템5</div>
<div>아이템6</div>
</body>
</html>
'Front-End Study > HTML+CSS' 카테고리의 다른 글
| 박스 모델(Box Model) (0) | 2022.09.25 |
|---|---|
| 한칸 띄우기 (0) | 2022.09.21 |
| 엘리먼트의 부모, 자식, 형제관계 (0) | 2022.09.16 |
| display 속성 정리 (0) | 2022.09.16 |
| HTML + CSS (0) | 2022.09.14 |

