input 태그
1. input 태그
- 입력 항목 생성
- <input> 태그 안에 있는 type 속성을 이용해 폼 요소를 구분함
- id 속성을 이용하여 폼 요소를 구분할 수 있음
2. text 속성
- 텍스트 필드 생성
<input type="text">
- 다음 속성들은 텍스트 필드에서 사용할 수 있는 속성값임
| 속성 | 설명 |
| name | 텍스트 필드를 구별하는 이름을 설정 |
| size | 텍스트 필드의 길이 지정 |
| value | 텍스트 필드 부분에 표시될 내용 입력 |
| maxlength | 텍스트 필드에 입력 가능한 최대 문자 개수 지정 |
3. password 속성
- 비밀번호 입력란 생성
- text 속성과 달리 입력한 내용이 * 또는 · 으로 표시됨
<input type="password">
5. 그 외의 속성값
- search : 검색 상자 생성
- url : URL 입력란 생성
- email : 메일 주소 입력란 생성
- tel : 전화번호 입력란 생성
6. number 속성
- 숫자 입력란 생성
- 추가적으로 속성값을 입력하여 설정 가능
- min : 최소 숫자
- max : 최대 숫자
- value : 초기 숫자
<input type="number" min="1" max="5" value="1">
7. range 속성
- 슬라이드 막대 생성
- 슬라이드 막대를 움직여 숫자 값을 입력하게 함
- 추가적으로 속성값을 입력하여 설정 가능
- min : 최소 숫자
- max : 최대 숫자
- step : 숫자 간격 지정
- value : 초기 숫자
<input type="range" min="1" max="5" value="1">
8. checkbox, radio 속성
- 선택을 할 수 있는 체크박스 버튼과 라디오 버튼을 삽입함
- 체크박스 버튼은 중복 선택이 가능
<form>
<ul>
<!--value는 input 태그의 초기값을 설정함-->
<li><input type="checkbox" value="a">사과</li>
<li><input type="checkbox" value="b">바나나</li>
<li><input type="checkbox" value="c">포토</li>
</ul>
</form>
- 라디오 버튼은 중복선택이 불가능 (사용자가 하나만 선택하게 하고 싶을 경우에 사용)
- 라디오 버튼은 name을 동일하게 설정하지 않으면 중복 선택이 되는 오류가 발생
<form>
<ul>
<li><input type="radio" name="subject" value="eng">영어</li>
<li><input type="radio" name="subject" value="kor">한국어</li>
<li><input type="radio" name="subject" value="jp">일본어</li>
</ul>
</form>
9. color 속성
- 색상 선택 상자 생성
<input type="color">
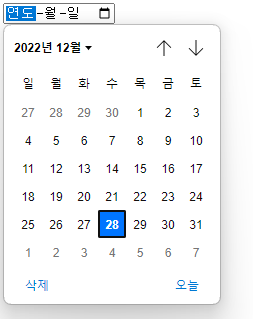
10. date, month, week 속성
- 날짜 표시란 생성
<input type="date">
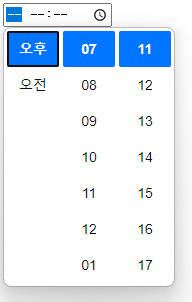
11. time, datetime, datetime-local 속성
- 시간 지정란 생성
- 추가적으로 속성값을 입력하여 설정 가능
- min : 날짜 or 시간의 최솟값 지정
- max : 날짜 or 시간의 최댓값 지정
- step : 화살표를 누를 때마다, 날짜 or 시간을 얼마나 조절할지 지정
- value : 초기값 지정
<input type="time">
12. submit, reset 속성
- submit 속성은 사용자가 폼에 입력한 정보를 서버로 전송하는 버튼을 생성함
- reset 속성은 폼 요소에 입력된 모든 정보를 재설정해 전부 지울 수 있음
<input type="submit">
<input type="reset">
13. image 속성
- 이미지 버튼 생성
- submit 버튼 대신 이미지를 넣을 수 있음
<input type="password">
<input type="image" src="images/login.jpg" alt="login">
14. button 속성
- 버튼 생성
- value 속성값을 추가하여 버튼 안에 내용을 추가할 수 있음
<input type="button" value="버튼">
15. file 속성
- 파일 첨부
<input type="file">
'Front-End Study > HTML+CSS' 카테고리의 다른 글
| 드롭다운 목록 태그 (0) | 2023.01.02 |
|---|---|
| input 태그의 다양한 속성 (0) | 2022.12.30 |
| 폼(form) 관련 태그 (0) | 2022.12.12 |
| 미디어 쿼리 (0) | 2022.11.02 |
| flex 관련 속성 정리 3 (0) | 2022.11.02 |

