드롭다운 목록 태그
1. select 태그
- select 태그를 사용해 드롭다운 목록을 생성함
- select 태그에는 추가 속성이 존재
- size 속성 : 화면에 표시될 드롭다운 메뉴의 항목 개수를 지정
- multiple 속성 : 드롭다운 메뉴를 중복 선택이 가능함 (ctrl 키를 사용)
2. option 태그
- option 태그로 드롭다운 목록에 표시되는 옵션들을 생성함
- option 태그에는 추가 속성이 존재
- value 속성 : 옵션을 선택 했을 때, 서버로 넘겨질 값을 지정
- selected 속성 : 화면에 표시될 때, 기본적으로 선택되어 있는 옵션을 지정
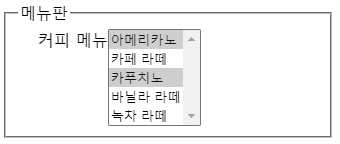
<form>
<fieldset id="register">
<legend>메뉴판</legend>
<label class="reg" for="coffee">커피 메뉴</label>
<select size="5" id="coffee" multiple>
<option value="americano">아메리카노</option>
<option value="caffeLatte">카페 라떼</option>
<option value="cappuccino">카푸치노</option>
<option value="vanillaLatte">바닐라 라떼</option>
<option value="greenTeaLatte">녹차 라떼</option>
</select>
</fieldset>
</form>
3. optgroup 태그
- 옵션끼리 그룹 지정
- 이 때, label 속성을 사용해 그룹의 제목을 지정함
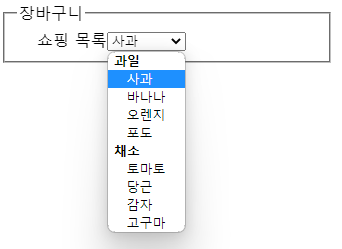
<form>
<fieldset id="register">
<legend>장바구니</legend>
<label class="reg" for="shoping">쇼핑 목록</label>
<select id="shoping">
<optgroup label="과일">
<option value="apple">사과</option>
<option value="banana">바나나</option>
<option value="orange">오렌지</option>
<option value="grape">포도</option>
</optgroup>
<optgroup label="채소">
<option value="tomato">토마토</option>
<option value="carrot">당근</option>
<option value="potato">감자</option>
<option value="sweetPotato">고구마</option>
</optgroup>
</select>
</fieldset>
</form>
'Front-End Study > HTML+CSS' 카테고리의 다른 글
| 엔티티 (Entity) (0) | 2023.06.01 |
|---|---|
| 콘텐츠 카테고리 (0) | 2023.06.01 |
| input 태그의 다양한 속성 (0) | 2022.12.30 |
| input 태그 (0) | 2022.12.28 |
| 폼(form) 관련 태그 (0) | 2022.12.12 |

