Vue.js에서 ES6를 사용하여 개발하면, 더욱 편하게 개발할 수 있을 거에요.
여기서 ES6는 무엇이고 이를 활용한 문법이 무엇이 있는지 알아봅시다!
1. ES6
ES6(ECMAScript 2015 or ES2015)란? JavaScript 언어의 주요 버전 업데이트로, JavaScript 언어의 기능을 크게 확장하고 향상시킵니다.
※ 여기서 2015년은 ES5(2009년)이래로 진행한 첫 메이더 업데이트가 승인된 해입니다.
또한, 최신 Front-End Framework인 React, Angular, Vue에서 권고하는 언어 형식입니다.
ES5에 비해 문법이 간결해져서 익숙해지면, 코딩을 훨씬 편하게 할 수 있을 거에요.
2. Babel
ES6를 공부하면, Babel을 빼먹을 수 없습니다.
Babel은 ES6 코드를 구형 브라우저 or 환경에서도 동작하도록 호환 가능한 버전의 JavaScript로 변환해 주는 JavaScript 컴파일러입니다.
이를 사용하면, 최신 언어 기능을 사용할 수 있으며, 다양한 브라우저와 환경에서 코드를 안정적으로 실행할 수 있어요.
3. ES6 문법
그러면 이제, Vue.js에서 자주 사용하는 ES6의 문법에 대해 알아봅시다.
1) const & let
기존에 사용했던 var를 const와 let으로 바꾸었습니다.
JavaScript는 블록 단위 { }로 변수의 범위가 제한되었습니다.
하지만, 각 상황에 따라 const or let 변수를 지정함으로써 변수를 활용하면 좋을 것 같아요.
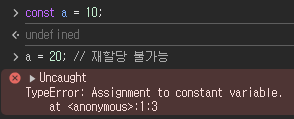
const는 상수를 선언하는 데 사용되며, 선언된 변수는 재할당할 수 없습니다.
즉, 한번 선언한 값에 대해서 변경할 수 없어요. (상수 개념)
하지만, 객체 or 배열의 내부는 변경할 수 있어요!

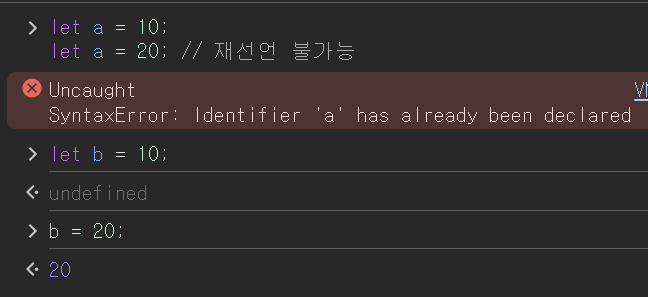
let은 블록 스코프 변수를 선언하는 데 사용됩니다.
즉, 한번 선언한 값에 대해서 다시 선언할 수 없어요.

2) 화살표 함수(Arrow Function)
화살표 함수는 함수를 정의할 때, function이라는 키워드를 사용하지 않고 =>로 대체하는 것입니다.
흔히 사용하는 콜백 함수의 문법을 간결화하는 것이에요.
ES5 함수 정의 방식
var sum = function(a, b) {
return a + b;
};
ES6의 함수 정의 방식
var sum = (a, b) => {
return a + b;
}
sum(10, 20);
3) 향상된 객체 리터럴(Enhanced Object Literals)
ES6는 객체의 속성을 메서드로 사용할 때, function 예약어를 생략하고 사용이 가능합니다.
var dictionary = {
// ES5
lookup: function() {
console.log("find words");
},
// ES6
lookup() {
console.log("find words");
}
};
또한, 객체의 속성명과 값 명이 동일할 때, 다음과 같이 축약이 가능해요.
var figures = 10;
var dictionary = {
// figures: figures,
figures
};
4) Modules - JavaScript 모듈화 방법
JavaScript 모듈 로더 라이브러리(AMD, Commons JS)기능을 js 언어 자체에서 지원합니다.
하지만, 호출되기 전까지는 코드 실행과 동작을 하지 않는 특징이 있어요.
// libs/math.js
export function sum(x, y) {
return x + y;
}
export var pi = 3.141593;
// main.js
import {sum} from "libs/math.js";
sum(1, 2);
Vue.js에서 자주 마주칠 default export는 파일에서 하나 밖에 export가 되지 않습니다.
즉, default를 넣어서 불필요한 import될 수 있지 않게 하는 것이죠.
// util.js
export default function (x) {
return console.log(x);
}
// main.js
import util from "util.js";
console.log(util); // function (x) { return console.log(x); }
// app.js
import log from "util.js";
console.log(log);
log("hi");
4. 정리하며
지금까지 Vue.js의 ES6에 대해 알아보았습니다.
ES6의 이러한 기능들은 Vue.js에서 더 간결하고 유지보수하기 쉬운 코드를 작성하는 데 크게 기여합니다.
참고
'Front-End Study > Vue.js' 카테고리의 다른 글
| Helper 함수 (0) | 2024.07.09 |
|---|---|
| Vuex (0) | 2024.07.09 |
| Computed vs Watch (0) | 2024.07.04 |
| Props와 Events (0) | 2024.07.04 |
| 전역 컴포넌트와 지역 컴포넌트의 차이 (0) | 2024.07.02 |

