Vue.js에서 컴포넌트 간의 통신 방식은 부모-자식 관계, 형제 관계, 전역 상태 관리 등을 통해 이루어진다고 해요.
그러면 이제, 주요 컴포넌트 통신 방식에 대해 알아봅시다!
1. Props
Props는 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 때, 사용해요.
자식 컴포넌트는 props 옵션을 사용하여, 부모로부터 전달된 데이터를 수신합니다.
다음 코드와 같이 사용할 수 있어요.
props.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Props</title>
</head>
<body>
<div id="app">
<!-- props 사용방법 -->
<!-- <app-header v-bind:프롭스 속성 이름="상위 컴포넌트의 데이터 이름"></app-header> -->
<app-header v-bind:propsdata="message"></app-header>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var appHeader = {
template: "<h1>header</h1>",
props: ["propsdata"],
};
new Vue({
el: "#app",
components: {
"app-header": appHeader,
},
data: {
message: "hi",
},
});
</script>
</body>
</html>
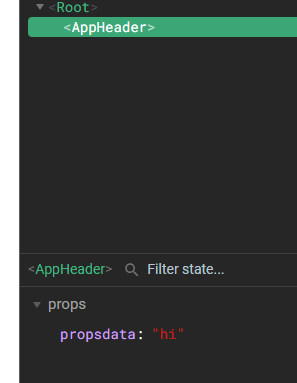
결과
AppHeader안에 propsdata라는 속성으로 데이터 hi가 내려간 것을 확인할 수 있습니다.

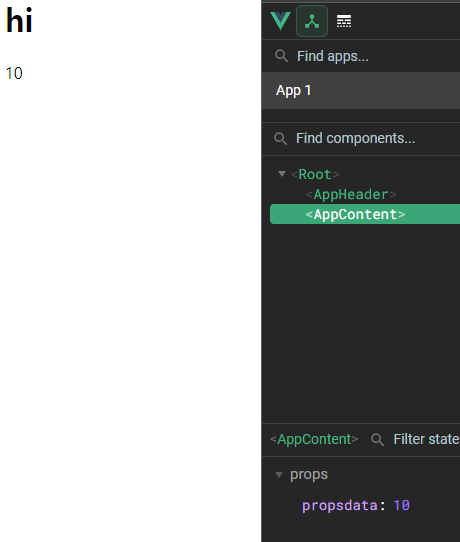
이를 활용하여, 다음과 같이 여러 컴포넌트에 props 속성을 사용할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Props</title>
</head>
<body>
<div id="app">
<!-- props 사용방법 -->
<!-- <app-header v-bind:프롭스 속성 이름="상위 컴포넌트의 데이터 이름"></app-header> -->
<app-header v-bind:propsdata="message"></app-header>
<app-content v-bind:propsdata="num"></app-content>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var appHeader = {
template: "<h1>{{ propsdata }}</h1>",
props: ["propsdata"],
};
var appContent = {
template: "<div>{{ propsdata }}</div>",
props: ["propsdata"],
};
new Vue({
el: "#app",
components: {
"app-header": appHeader,
"app-content": appContent,
},
data: {
message: "hi",
num: 10,
},
});
</script>
</body>
</html>
결과

2. Event-Emit
Event-Emit은 자식 컴포넌트에서 부모 컴포넌트로 이벤트를 전달하는 방식입니다.
자식 컴포넌트는 특정 이벤트를 발생시키고, 부모 컴포넌트는 이를 수신하여, 처리할 수 있어요.
자식 컴포넌트는 this.$emit을 사용하여, 이벤트를 발생 시킵니다.
다음 코드와 같이 사용할 수 있어요.
event-emit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>event-emit</title>
</head>
<body>
<div id="app">
<!-- <app-header v-on:하위 컴포넌트에서 발생한 이벤트 이름="상위 컴포넌트의 메서드 이름"></app-header> -->
<!--
app-header라는 이름의 자식 컴포넌트가 사용되며,
pass 이벤트가 발생할 때, 상위 컴포넌트의 logText 메서드를 호출함
-->
<app-header v-on:pass="logText"></app-header>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var appHeader = {
template: '<button v-on:click="passEvent">click me</button>',
methods: {
// 버튼 클릭 시, this.$emit("pass")를 호출하여,
// pass 이벤트를 상위 컴포넌트로 전달
passEvent: function () {
this.$emit("pass");
},
},
};
new Vue({
el: "#app",
components: {
"app-header": appHeader,
},
methods: {
logText: function () {
console.log("hi");
},
},
});
</script>
</body>
</html>
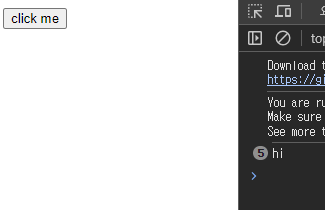
결과

3. 정리하며
요약하자면, props는 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달합니다.
Event Emit은 자식 컴포넌트에서 부모 컴포넌트로 이벤트를 발생시켜, 데이터를 전달합니다.
지금까지 props와 event emit에 대해 알아보았습니다.
이 두 메커니즘을 사용하면, Vue.js 컴포넌트 간에 효과적으로 데이터를 전달하고 상호작용을 할 수 있어요.
참고
'Front-End Study > Vue.js' 카테고리의 다른 글
| Vue.js에서의 ES6 (0) | 2024.07.08 |
|---|---|
| Computed vs Watch (0) | 2024.07.04 |
| 전역 컴포넌트와 지역 컴포넌트의 차이 (0) | 2024.07.02 |
| MVVM 패턴 (0) | 2024.07.02 |
| 데이터를 받아와서 상품 목록 만들기 (0) | 2024.03.10 |

