Express로 todo 리스트 만들기 3
1. todo 리스트 데이터 생성
- 이번엔 todo 리스트 데이터를 생성하는 기능을 만들어 봅시다.
- #1. app.js에 들어가 다음과 같은 내용을 추가해 줍니다.
import express from "express";
import cors from "cors";
import mysql from "mysql2/promise";
// DB 설정
// const pool = mysql.createPool({...});
const app = express();
app.use(express.json());
// CORS 미들웨어 추가
app.use(cors());
const port = 3000;
// 데이터 조회
// app.get(...);
// 데이터 단건조회
// app.get(...);
// 데이터 삭제
// app.delete(...);
// 데이터 생성
app.post("/:user_code/todos", async (req, res) => {
const { user_code } = req.params;
const { content, perform_date, is_completed = 0 } = req.body;
if (!content) {
res.status(400).json({
resultCode: "F-1",
msg: "content required",
});
}
if (!perform_date) {
res.status(400).json({
resultCode: "F-1",
msg: "perform_date required",
});
}
const [[lastTodoRow]] = await pool.query(
`
SELECT no
FROM todo
WHERE user_code = ?
ORDER BY id DESC
LIMIT 1
`,
[user_code]
);
// 넘버링 지정
const no = lastTodoRow?.no + 1 || 1;
const [insertTodoRs] = await pool.query(
`
INSERT INTO todo
SET reg_date = NOW(),
update_date = NOW(),
user_code = ?,
no = ?,
content = ?,
perform_date = ?,
is_completed = ?
`,
[user_code, no, content, perform_date, is_completed]
);
const [justCreatedTodoRow] = await pool.query(
`
SELECT *
FROM todo
WHERE id = ?
`,
[insertTodoRs.insertId]
);
res.json({
resultCode: "S-1",
msg: `${justCreatedTodoRow.id}번 할 일을 생성하였습니다.`,
data: justCreatedTodoRow,
});
});
// app.listen(...);
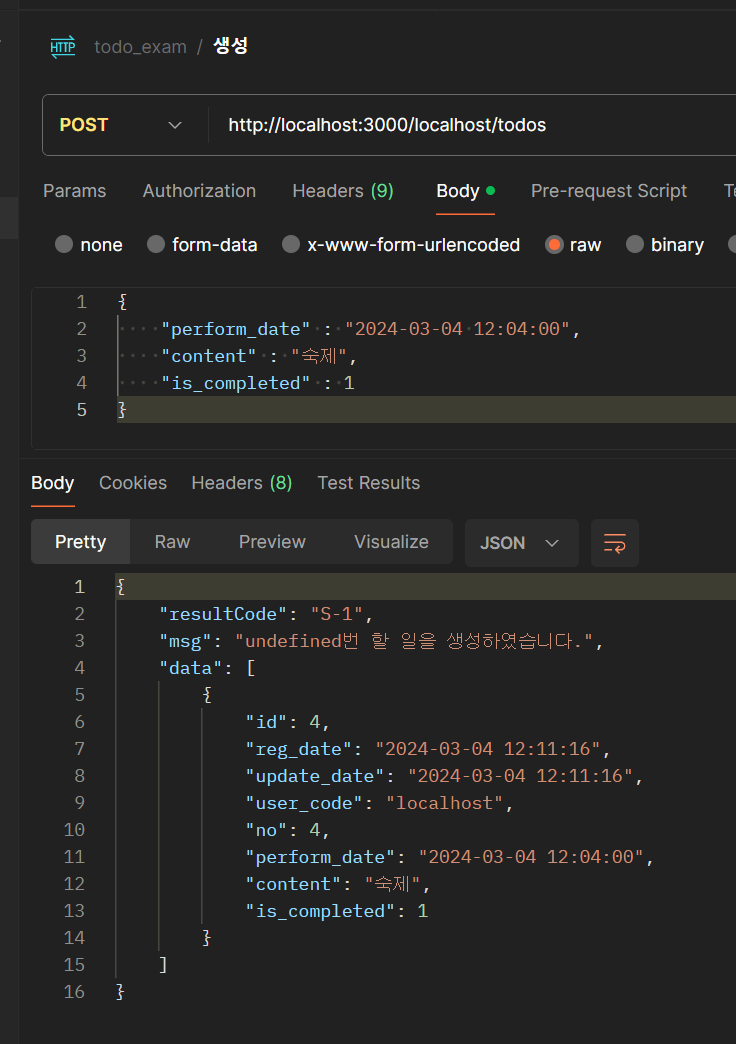
- #2. 다 되었으면, postman에 들어가서 새로운 request를 만든 후, post로 변경한 뒤, 다음과 같이 입력해 줍니다.
{
"perform_date" : "2024-03-04 12:04:00",
"content" : "숙제",
"is_completed" : 1
}
→ 이제 send 버튼을 누르면 다음과 같이 post가 된 것을 확인할 수 있습니다.

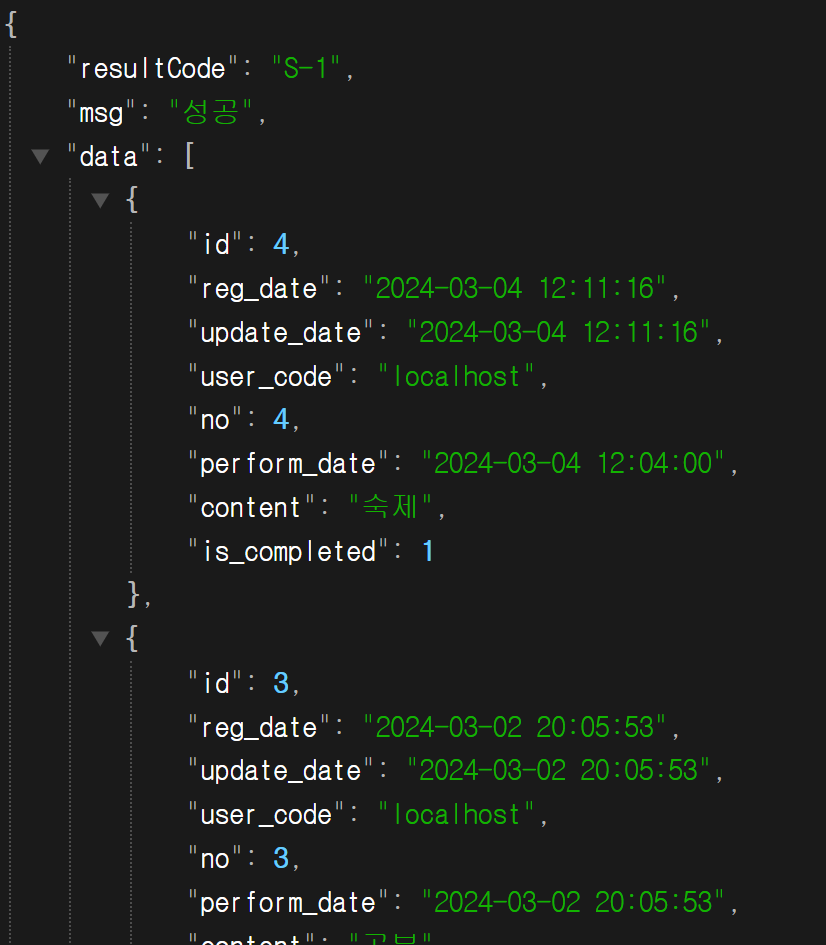
→ 브라우저에서도 정상적으로 추가된 것을 확인할 수 있습니다.

2. 수정
- 그럼 이제 수정기능을 구현해 봅시다!
- #1. app.js에서 다음 내용을 추가해 줍니다.
// 데이터 단건조회
// app.get(...)
// 데이터 수정
app.patch("/:user_code/todos/:no", async (req, res) => {
const { user_code, no } = req.params;
const [[todoRow]] = await pool.query(
`
SELECT *
FROM todo
WHERE user_code = ?
AND no = ?
`,
[user_code, no]
);
if (todoRow == undefined) {
res.status(404).json({
resultCode: "F-1",
msg: "not found",
});
return;
}
const {
content = todoRow.content,
perform_date = todoRow.perform_date,
is_completed = todoRow.is_completed,
} = req.body;
await pool.query(
`
UPDATE todo
SET update_date = NOW(),
content = ?,
perform_date = ?,
is_completed = ?
WHERE user_code = ?
AND no = ?
`,
[content, perform_date, is_completed, user_code, no]
);
const [[justModifyTodoRow]] = await pool.query(
`
SELECT *
FROM todo
WHERE user_code = ?
AND no = ?
`,
[user_code, no]
);
res.json({
resultCode: "S-1",
msg: `${justModifyTodoRow.id}번 할 일을 수정하였습니다.`,
data: justModifyTodoRow,
});
});
// 데이터 삭제
// app.delete(...)
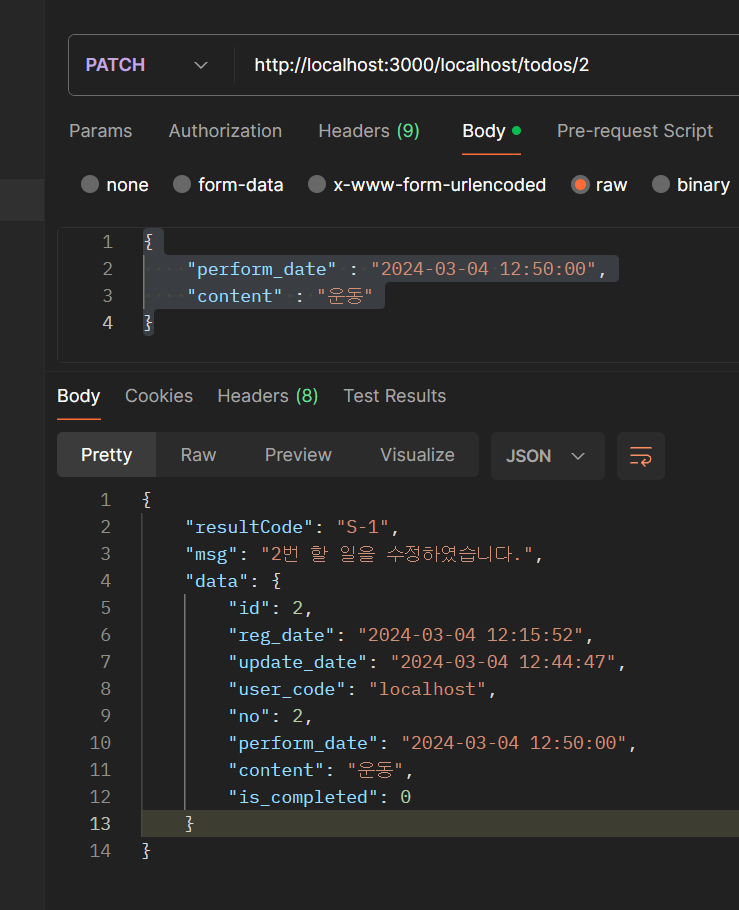
- #2. 다 되었으면, postman에 들어가서 새로운 request를 만든 후, post로 변경한 뒤, 다음과 같이 입력해 줍니다. (url은 http://localhost:3000/localhost/todos/2라고 입력해줍니다.)
{
"perform_date" : "2024-03-04 12:50:00",
"content" : "운동"
}
→ send 버튼을 누르면 다음과 같이 수정이 되었음을 확인할 수 있습니다.

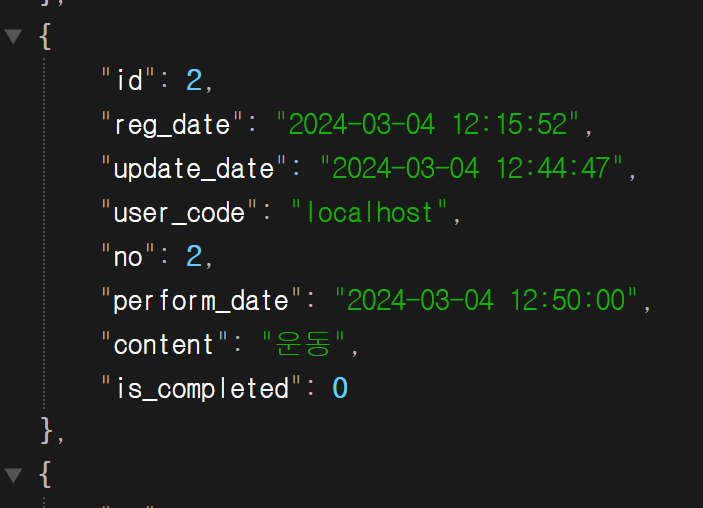
→ 브라우저도 정상적으로 수정되었음을 확인할 수 있습니다.

3. 정리하며
- 지금까지 todo 리스트 데이터 생성 및 수정에 대해 알아보았습니다.
※ Git 주소
데이터 생성 · NewBean0312/todo-backend-2024-02@68aa277
NewBean0312 committed Mar 4, 2024
github.com
데이터 수정 · NewBean0312/todo-backend-2024-02@02606c9
NewBean0312 committed Mar 4, 2024
github.com
'Back-End Study > Express' 카테고리의 다른 글
| Express로 todo 리스트 만들기 2 (0) | 2024.03.02 |
|---|---|
| Express로 todo 리스트 만들기 1 (0) | 2024.03.01 |
| DB 연동하기 (1) | 2023.11.23 |
| Express로 JSON 응답 받기 (2) | 2023.11.22 |
| Express.js 설치 (0) | 2023.11.22 |

