Express로 JSON 응답 받기
1. Express로 JSON 응답 받기
- Express.js를 통해 JSON을 응답받아 봅시다.
- #1. app.js에 다음과 같이 입력합니다.
import express from "express";
const app = express();
const port = 3000;
const wiseSayings = [
{
content: "나는 의적이다.",
author: "홍길동",
},
{
content: "나는 도적이다.",
author: "임꺽정",
},
]
app.get("/wise-sayings", (req, res) => {
res.json(wiseSayings);
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
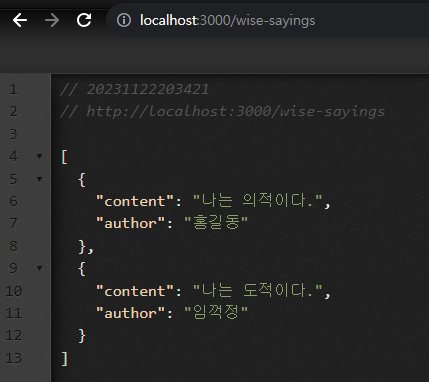
- #2. 터미널에서 node app.js를 입력한 후, 브라우저에 들어가서 localhost:3000/wise-saysings을 입력합니다.
→ 그러면 앞에서 입력했던 JSON이 다음과 같이 출력됩니다!

※ 화면이 다음과 같이 출력이 되지 않는다면?
- 브라우저가 크롬일 경우, chrome 웹 스토어에서 json viewer를 설치하면 됩니다.

'Back-End Study > Express' 카테고리의 다른 글
| Express로 todo 리스트 만들기 2 (0) | 2024.03.02 |
|---|---|
| Express로 todo 리스트 만들기 1 (0) | 2024.03.01 |
| DB 연동하기 (1) | 2023.11.23 |
| Express.js 설치 (0) | 2023.11.22 |
| Express.js (0) | 2023.11.22 |

