DOM
1. DOM
- DOM(Document Object Model)에 대해 알아봅시다.
- 여기서 DOM이란? HTML, XHTML 또는 XML 문서의 프로그래밍 인터페이스를 나타냅니다.
- 이는 웹 페이지의 구조화된 표현을 나타내며, 프로그래밍 언어가 해당 구조를 조작할 수 있는 방법을 제공합니다.
2. 특정요소 찾기
- 그러면 DOM을 다뤄봅시다!
- DOM에서 특정 요소를 찾는 데 사용되는 주요 메서드로는 다음과 같이 있습니다.
- document.getElementById('아이디') : 해당 ID를 가진 요소를 찾습니다.
- document.querySelecter('css') : CSS 선택자를 사용하여, 첫 번째 일치하는 요소를 반환합니다.
- document.getElementsByClassName('class') : 해당 클래스 이름을 가진 모든 요소의 배열을 반환합니다.
- document.getElementsByTagName('tag') : 해당 태그 이름을 가진 모든 요소의 배열을 반환합니다.
- document.querySelectorAll('css') : CSS 선태자를 사용하여, 일치하는 모든 요소의 NodeList를 반환합니다.
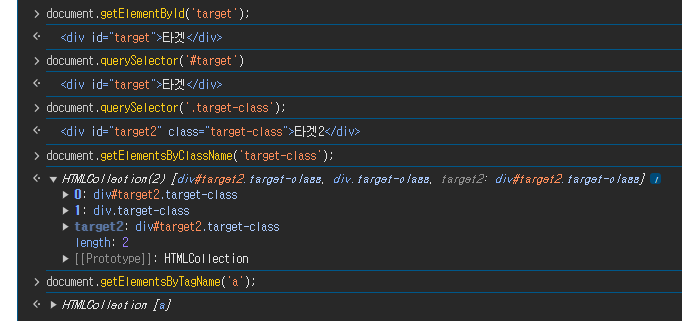
- 예시로 index.html에 다음과 같이 입력하고 브라우저의 console로 들어가 위처럼 입력하면, 원하는 대로 나오는 것을 확인할 수 있습니다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 특정 요소 추가 -->
<div id="target">타겟</div>
<div id="target2" class="target-class">타겟2</div>
<div class="target-class">타겟3</div>
<a href="/">링크</a>
</body>
</html>
결과

3. 인접 노드 접근
- DOM을 통해 인접 노드에 접근할 수 있는 방법은 다음과 같이 있습니다.
- Node.children : 자식들
- Node.firstElementChild, Node.lastElementChild : 첫번째, 마지막 자식
- Node.previouseElementSibling, nextElementSibling : 이전 형제, 이후 형제
- Node.parentElement : 부모
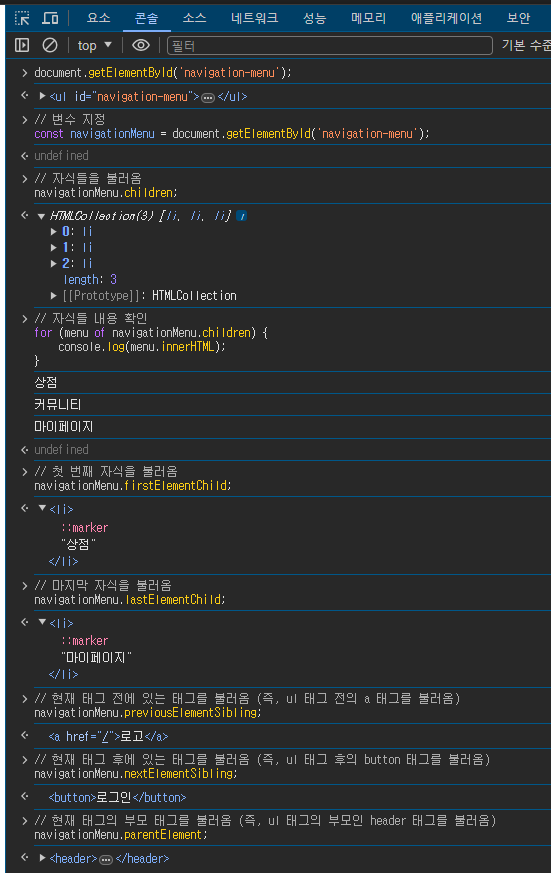
- 예시로 index.html에 다음과 같이 입력하고 브라우저의 console로 들어가 위처럼 입력하면, 원하는 대로 나오는 것을 확인할 수 있습니다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 특정 요소 추가 -->
<div id="target">타겟</div>
<div id="target2" class="target-class">타겟2</div>
<div class="target-class">타겟3</div>
<a href="/">링크</a>
<!-- 인접 노드 접근 -->
<header>
<a href="/">로고</a>
<ul id="navigation-menu">
<li>상점</li>
<li>커뮤니티</li>
<li>마이페이지</li>
</ul>
<button>로그인</button>
<button>회원가입</button>
</header>
</body>
</html>
결과

4. 요소 생성
- DOM에 새로운 요소를 만드는 메서드로는 다음과 같이 있습니다.
- document.createElement(tag) : 새로운 태그 요소를 생성합니다.
- Node.appendChild(Node) : 주어진 부모 노드에 새로운 자식 노드를 추가합니다.
- Node.insertBefore(newNode, refNode) : 주어진 부모 노드 내에서 새로운 자식 노드를 특정 기준 노드 앞에 삽입합니다.
- 예시를 들어봅시다. 브라우저의 console에 다음과 같이 입력해 줍니다.
// 태그 요소 생성
const dom = document.createElement('div');
// body에 dom 추가
document.body.appendChild(dom);
→ 그러면, 요소에 div 태그가 추가된 것을 확인할 수 있습니다.

5. 요소 노드의 주요 프로퍼티
- 요소 노드의 주요 프로퍼티는 다음과 같습니다. 먼저 다음과 같은 태그 및 내용이 있다고 가정합시다.
<div id='test'>
테스트용
</div>
- 그러면 이 태그는 다음과 같은 노드를 의미합니다.
Node {
id: 'test',
tagName: 'div',
innerHTML: '테스트용',
style: 스타일객체,
}
6. 요소 변경
- 요소를 변경하고 싶으면 다음과 같은 방법이 있습니다.
- Node.innerHTML = ' ' : 요소 내부의 HTML을 변경합니다.
- Node.style.CSS 스타일 = '속성값' : 해당 노드의 CSS 스타일을 변경합니다.
- Node.hidden = true or false : 해당 노드를 화면에서 숨기거나 보이게 합니다.
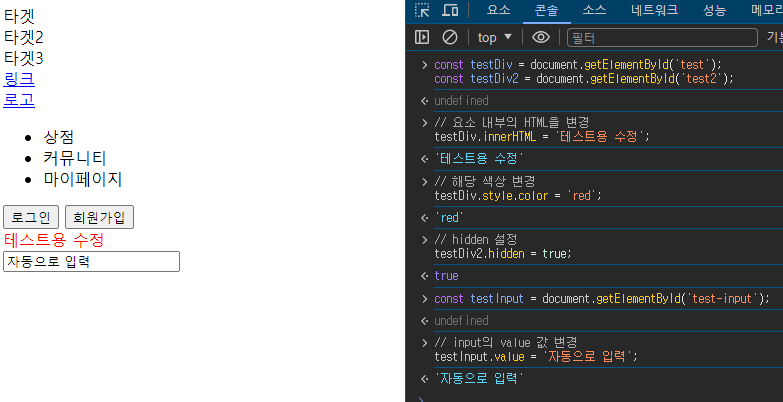
- 예를 들어, index.html에 다음과 같이 입력한 후, console로 들어가 사진처럼 입력하면 정상적으로 변경되는 것을 확인할 수 있습니다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 특정 요소 추가 -->
<div id="target">타겟</div>
<div id="target2" class="target-class">타겟2</div>
<div class="target-class">타겟3</div>
<a href="/">링크</a>
<!-- 인접 노드 접근 -->
<header>
<a href="/">로고</a>
<ul id="navigation-menu">
<li>상점</li>
<li>커뮤니티</li>
<li>마이페이지</li>
</ul>
<button>로그인</button>
<button>회원가입</button>
</header>
<!-- DOM 변경하기 -->
<div id="test">테스트용</div>
<div id="test2">숨김</div>
<input id="test-input" type="text" />
</body>
</html>
결과

7. 정리하며
- 지금까지 DOM에 대한 개념과 다루는 방법에 대해 알아보았습니다.
- DOM 조작은 JavaScript에서 매우 중요한 역할을 합니다. 이를 통해 동적이고 사용자 친화적인 웹 페이지를 만들고 유지할 수 있습니다.
※ Git 주소
JavaScript-study/입문자를 위한 자바스크립트 실습/웹 프론트 언어로서 자바스크립트/DOM 다루기 at ma
Contribute to NewBean0312/JavaScript-study development by creating an account on GitHub.
github.com
'Front-End Study > JavaScript' 카테고리의 다른 글
| 이벤트(Event) (0) | 2024.03.24 |
|---|---|
| 브라우저 객체 (0) | 2024.03.24 |
| 디버깅(Debugging) (0) | 2024.03.21 |
| export와 export default의 차이 (0) | 2024.03.09 |
| this와 bind (0) | 2024.01.31 |

