브라우저 객체
1. 브라우저 객체
- 브라우저 객체에 대해 알아봅시다!
- 브라우저 객체란? 웹 브라우저 환경에서 사용할 수 있는 객체들을 말합니다.
- 이러한 객체들은 웹 페이지의 구조, 동작, 스타일 등을 조작하는 데 사용됩니다.
2. 브라우저 객체의 종류
- 주요한 브라우저 객체들은 다음과 같습니다.
1) Window 객체
- 모든 브라우저 객체의 최상위 객체로, 브라우저 윈도우를 나타냅니다.
- 전역 객체이기도 하며, 브라우저 창의 크기, 위치, 브라우저 히스토리, 타이머 등을 다룰 수 있습니다.
- window 객체의 속성은 다음과 같습니다.
window {
alert : 경고 메시지 출력 함수,
confirm : 확인 메시지 출력 함수,
prompt : 입력 메시지 출력 함수,
setTimeout : n초 후에 함수를 실행하는 타이머 함수,
setInterval : n초 마다 함수를 실행하는 타이머 함수,
}
- 예를 들어, 브라우저에 다음과 같이 입력한 후, 실행해 봅시다.
// window 객체의 alert
alert("Hello World");
→ Hello world라는 알림 창이 나오게 됩니다.

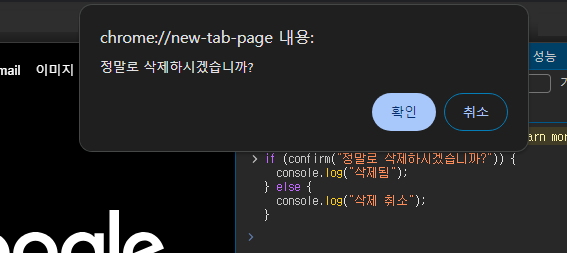
- 이번엔 다음과 같이 입력하여, 확인 창을 띄어 봅시다. 확인 시 '삭제됨'을, 취소 시 '삭제 취소'가 출력됩니다.
// window 객체의 confirm
if (confirm("정말로 삭제하시겠습니까?")) {
console.log("삭제됨");
} else {
console.log("삭제 취소");
}
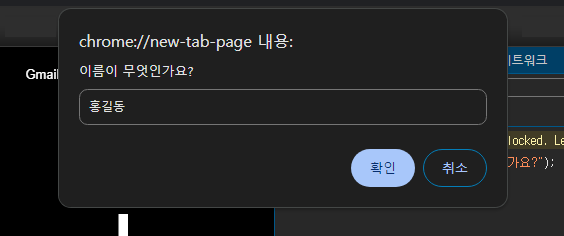
- 이번엔 다음과 같이 입력하여, 입력 창을 띄어 봅시다. 값을 입력하고 확인을 누른 뒤, name을 입력하면 홍길동이라고 입력되었음을 확인할 수 있습니다.
// window 객체의 prompt
const name = prompt("이름이 무엇인가요?");
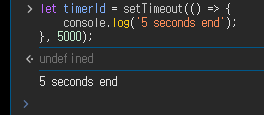
- 이번엔 다음과 같이이 입력하여, 5초 후에 함수를 실행해 봅시다. 실행하면, 함수가 5초 뒤에 출력되는 것을 확인할 수 있습니다.
※ 함수가 실행되기 전에 멈추고 싶다면, clearTimeout(timerId); 라고 입력해 주면 됩니다.
// window 객체의 setTimeout
let timerId = setTimeout(() => {
console.log('5 seconds end');
}, 5000);
- 이번엔 다음과 같이 입력하여, 1초 마다 함수를 실행해 봅시다. 실행하면, 함수가 1초 마다 출력되는 것을 확인할 수 있습니다.
※ 출력을 멈추고 싶다면, clearInterval(timerId2); 라고 입력하면 됩니다.
// window 객체의 setInterval
let timerId2 = setInterval(() => {
console.log('1 seconds end');
}, 1000);
2) Document 객체
- 현재 웹 페이지를 나타내며, 웹 페이지의 요소에 접근하고 조작하는 데 사용됩니다.
- HTML 문서 구조를 다룰 수 있으며, DOM(Document Object Model)을 통해 이를 조작할 수 있습니다.
3) Navigator 객체
- 현재 웹 브라우저의 정보를 제공합니다.
- 사용자 에이전트(User Agent) 문자열, 브라우저 버전, 플러그인 정보 등을 나타냅니다.
- Navigator 객체의 속성은 다음과 같습니다.
Navigator {
language : 선호하는 언어,
maxTouchPoints : 동시 터치 지점 수,
userAgent : 브라우저 정보,
platform : 운영체제 정보,
}
4) Location 객체
- 현재 웹 페이지의 URL 정보를 제공하며, 페이지를 리로드하거나 새로운 URL로 이동하는 데 사용됩니다.
- Location 객체의 속성은 다음과 같습니다.
Location {
href : 현재 URL,
pathname : URL 경로,
reload : 새로고침 함수,
}
5) History 객체
- 브라우저의 세션 히스토리를 관리합니다.
- 이전 페이지로 이동하거나 다음 페이지로 이동하는 등의 동작을 수행할 수 있습니다.
- History 객체의 속성은 다음과 같습니다.
History {
back : 뒤로 가기 수행,
forward : 앞으로 가기 수행,
}
3. 정리하며
- 지금까지 브라우저 객체에 대해 알아보았습니다.
- 브라우저 객체를 배우면, 웹 페이지를 동적으로 조작하고 사용자의 상호 작용을 처리할 수 있습니다. 이는 웹 애플리케이션 개발과 브라우저 환경 제어를 향상시키는 데 도움이 됩니다.
※ Git 주소
JavaScript-study/입문자를 위한 자바스크립트 실습/웹 프론트 언어로서 자바스크립트/3. 브라우저 객
Contribute to NewBean0312/JavaScript-study development by creating an account on GitHub.
github.com
'Front-End Study > JavaScript' 카테고리의 다른 글
| 에러 핸들링(Error Handling) (0) | 2024.03.24 |
|---|---|
| 이벤트(Event) (0) | 2024.03.24 |
| DOM (0) | 2024.03.22 |
| 디버깅(Debugging) (0) | 2024.03.21 |
| export와 export default의 차이 (0) | 2024.03.09 |

