테이블 관련 태그 정리
1. 표 만드는 태그 (백과사전 바로가기)
- <table>, <tr>, <td>, <th> 태그 : 기본적인 표를 제작
- <table> 태그 : 표의 기본 틀을 제작
- <tr> 태그 : 행을 제작
- <td> 태그 : 셀(열)을 제작
- <th> 태그 : 표의 제목 셀을 제작

<!-- border="1"로 테두리를 설정함 -->
<table border="1">
<tr>
<th>제목 셀</th>
<td>1행 2열</td>
<td>1핼 3열</td>
</tr>
<tr>
<th>제목 셀</th>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
</table>
2. colspan, rowspan 속성
- 행 or 열 합치기
- colspan 속성 : 가로로 합침
- rowspan 속성 : 세로로 합침

<table border="1">
<tr>
<th>이름</th>
<td></td>
<th>연락처</th>
<td></td>
</tr>
<tr>
<th>주소</th>
<!-- 가로로 3칸을 합침 -->
<td colspan="3"></td>
</tr>
<tr>
<th>자기소개</th>
<td colspan="3"></td>
</tr>
</table>
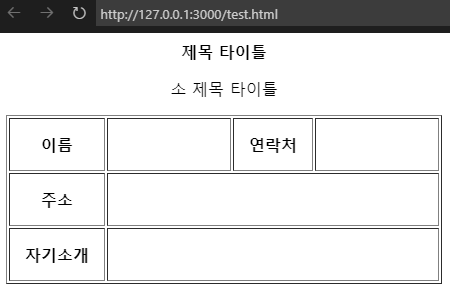
3. 표에 제목 붙이기
- <caption> 태그일 경우,

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
tr > th {padding: 15px;}
tr > td {width:120px;}
</style>
</head>
<body>
<table border="1">
<caption>
<strong>제목 타이틀</strong>
<p>소 제목 타이틀</p>
</caption>
<tr>
<th>이름</th>
<td></td>
<th>연락처</th>
<td></td>
</tr>
<tr>
<th>주소</th>
<td colspan="3"></td>
</tr>
<tr>
<th>자기소개</th>
<td colspan="3"></td>
</tr>
</table>
</body>
</html>
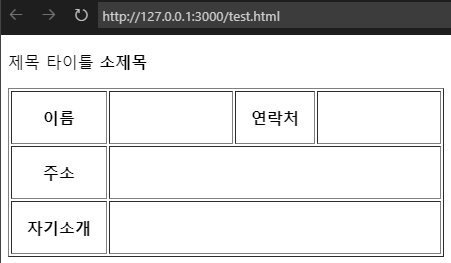
- <figcaption> 태그일 경우,

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
tr > th {padding: 15px;}
tr > td {width:120px;}
</style>
</head>
<body>
<table border="1">
<figcaption>
<p>제목 타이틀 <b>소제목</b></p>
</figcaption>
<tr>
<th>이름</th>
<td></td>
<th>연락처</th>
<td></td>
</tr>
<tr>
<th>주소</th>
<td colspan="3"></td>
</tr>
<tr>
<th>자기소개</th>
<td colspan="3"></td>
</tr>
</table>
</body>
</html>
'Front-End Study > HTML+CSS' 카테고리의 다른 글
| 트랜지션 (Transition) 속성 정리 (0) | 2022.10.20 |
|---|---|
| 가상 요소 (0) | 2022.10.12 |
| 주요 선택자 (0) | 2022.10.10 |
| 주석처리 (0) | 2022.10.06 |
| position 속성 정리 (0) | 2022.10.04 |

