position 속성 정리
1. position 속성 정리 (백과사전 바로가기)
- 요소의 위치 형식을 지정
- position의 종류는 4가지가 존재
- absolute
- fixed
- relative
- static
2. absolute
- 절대 위치 좌표 설정
- 문서의 흐름과 관계없이 top, right, bottom, left 속성 값을 이용해 요소를 원하는 위치에 배치

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<link rel="stylesheet" href="./test.css">
</head>
<body>
<div class="box" id="crd1"></div>
<div class="box" id="crd2"></div>
<div class="box" id="crd3"></div>
<div class="box" id="crd4"></div>
<div class="box" id="crd5"></div>
</body>
</html>
/* 박스의 크기 설정 */
.box {
position: absolute;
width: 100px;
height: 100px;
background-color: #0094ff;
}
/* position 설정 */
#crd1{top: 0; left: 0;}
#crd2{top: 0; right: 0;}
#crd3{bottom: 0; left: 0;}
#crd4{bottom: 0; right: 0;}
#crd5{top: 100px; left: 100px;}
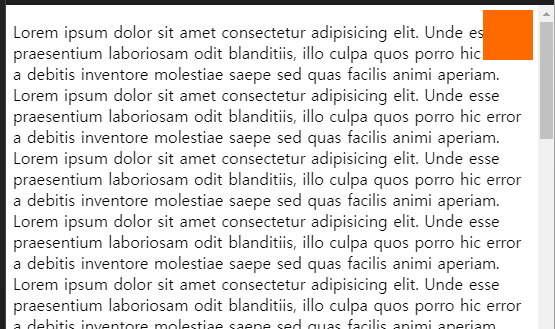
3. fixed
- 브라우저 창 기준으로 배치
- 브라우저 창을 스크롤 하더라도 자리에 계속 고정됨

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<link rel="stylesheet" href="./test.css">
<style>
#fx {
position: fixed;
top: 5px;
right: 5px;
width: 50px;
height: 50px;
background-color: #ff6a00;
}
</style>
</head>
<body>
<div id="fx"></div>
<div>
<p>Lorem ipsum...</p>
</div>
</body>
</html>

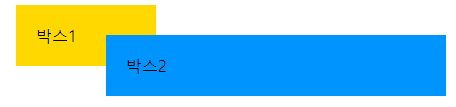
4. relative 속성
- 문서 흐름 따라 위치 지정
- 나열한 순서대로 배치되지만 top이나 right, bottom, left 속성을 사용 가능
- 좌푯값을 사용해 위치를 지정 가능
- position을 지정하지 않았을 경우, 다음과 같이 출력

- relative를 적용하였을 경우, 다음과 같이 출력

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<link rel="stylesheet" href="./test.css">
</head>
<body>
<div class="box1">박스1</div>
<div class="box2">박스2</div>
</body>
</html>
.box1 {
float: left;
width: 100px;
background-color: #ffd800;
margin-left: 10px;
padding: 20px;
}
.box2 {
position: relative;
left: -50px;
top: 30px;
width: 300px;
background-color: #0094ff;
float: left;
padding: 20px;
}
5. static 속성
- 문서의 흐름대로 배치
- position 기본 값 (요소를 나열한 순서대로 배치)
'Front-End Study > HTML+CSS' 카테고리의 다른 글
| 주요 선택자 (0) | 2022.10.10 |
|---|---|
| 주석처리 (0) | 2022.10.06 |
| 노멀라이즈 (0) | 2022.09.29 |
| 요소 가운데 정렬 (0) | 2022.09.26 |
| 여백을 조절하는 속성 - margin, padding (0) | 2022.09.25 |

