public 폴더에서 이미지 가져오기
1. public 폴더
- 리액트 프로젝트를 하는 도중, 이미지 파일을 많이 불러와야 하는 상황이 발생하는 경우가 있습니다.
- import로 이미지를 불러오니, 너무 많은 코드가 작성되고 심지어 지저분합니다..

- import로 불러오는 방식 대신 public 폴더에 이미지 파일들을 옮긴 후, 불러오겠습니다!
- 그 전에, public 폴더에 대해 알아봅시다.
- public 폴더란? 정적 자산을 호스팅하기 위한 장소입니다.
- 이 폴더의 파일들은 빌드 프로세스에서 변경되지 않고, 그대로 유지됩니다.
- CSS 파일, 이미지, 폰트 등의 정적 자산들은 public 폴더에 위치할 수 있습니다.
2. public 폴더에서 이미지 가져오기
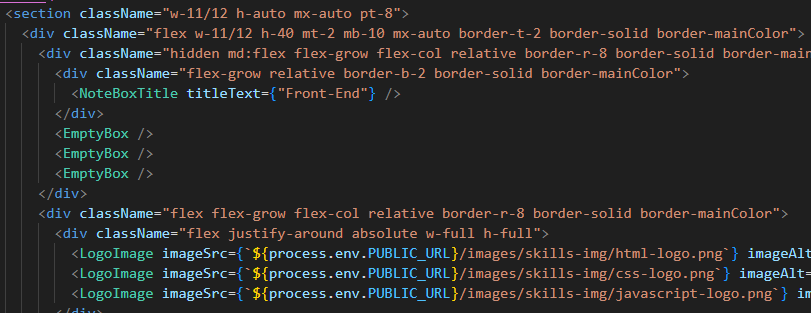
- 그럼 이제, public 폴더에서 이미지를 가져와 봅시다!
- 다음과 같이 입력하여, 이미지를 가져올 수 있습니다.
- 이 때, process.env.PUBLIC_URL은 현재 웹 애플리케이션의 기본 URL(root URL)을 가리키는 환경 변수입니다.
- 일반적으로 라우팅된 컴포넌트 or 정적 자원에 대한 경로를 생성할 때, 사용됩니다.
- PUBLIC_URL 환경 변수는 리액트 애플리케이션을 서브 디레토리에서 호스팅할 때, 사용됩니다.
- 예를 들어 서브 디렉토리인 http://example.com/myapp에 배포되어 있다면, PUBLIC_URL은 /myapp을 가리킵니다.
<img src={`${process.env.PUBLIC_URL}/경로`} />
결과

'Front-End Study > React' 카테고리의 다른 글
| Vercel로 React 배포하기 (0) | 2024.05.05 |
|---|---|
| Prop Drilling과 Contect API (0) | 2024.04.29 |
| immer (0) | 2023.09.08 |
| React 프로젝트 생성 (0) | 2023.09.08 |
| useParams (0) | 2023.09.06 |

