Atoms
1. Atoms
- Recoil에서 가장 중요한 개념 중 하나
- 애플리케이션의 상태를 나타내는 단위로, 전역적으로 공유되어야 하는 데이터를 저장하는데 사용
- 각 atom은 고유한 키를 가지며, 초기 상태를 가질 수 있음
- Atom은 읽기 및 쓰기 작업을 할 수 있는 상태를 나타냄
2. 예시
- RecoilEx.js
import React, { useState } from "react";
import { Button } from "@mui/material";
import { atom, useRecoilState } from "recoil";
const page1NoAtom = atom({
key: "RecoilEx/page1NoAtom",
default: 0,
});
const page2NoAtom = atom({
key: "RecoilEx/page2NoAtom",
default: 0,
});
function Page1() {
const [no, setNo] = useRecoilState(page1NoAtom);
return (
<>
<h1>페이지 1</h1>
<ul>
<li>페이지 1의 숫자 {no}</li>
<li>
<Button onClick={() => setNo(no + 10)} variant="outlined">
페이지 1 10 증가
</Button>
</li>
<li>
<Button onClick={() => setNo(no - 10)} variant="outlined">
페이지 1 10 감소
</Button>
</li>
</ul>
</>
);
}
function Page2() {
const [no, setNo] = useRecoilState(page2NoAtom);
return (
<>
<h1>페이지 2</h1>
<ul>
<li>페이지 2의 숫자 {no}</li>
<li>
<Button onClick={() => setNo(no + 10)} variant="outlined">
페이지 2 10 증가
</Button>
</li>
<li>
<Button onClick={() => setNo(no - 10)} variant="outlined">
페이지 2 10 감소
</Button>
</li>
</ul>
</>
);
}
function RecoilEx() {
const [pageName, setPageName] = useState("page1");
const switchPage = () => setPageName(pageName == "page1" ? "page2" : "page1");
return (
<>
<Button onClick={switchPage} variant="outlined">
스위치
</Button>
{pageName == "page1" && <Page1 />}
{pageName == "page2" && <Page2 />}
</>
);
}
export default RecoilEx;
- App.js
import React, from "react";
import RecoilEx from "./RecoilEx";
function App() {
return (
<>
<RecoilEx />
</>
);
}
export default App;
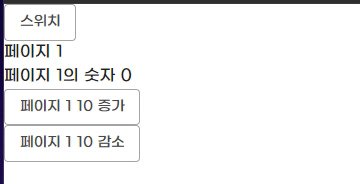
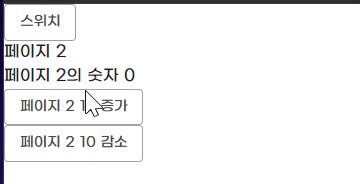
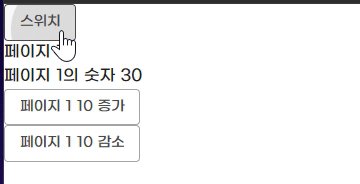
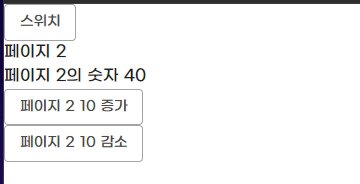
- 결과
- 버튼 클릭 시, 페이지1, 2의 숫자가 초기화 되어야 하지만, Atom으로 인해 전역적으로 상태가 공유해 초기화되지 않음

'Front-End Study > React' 카테고리의 다른 글
| Recoil Persist (0) | 2023.09.04 |
|---|---|
| atomFamily (0) | 2023.09.04 |
| Recoil (0) | 2023.09.01 |
| useCallback (0) | 2023.08.11 |
| React.memo (0) | 2023.08.11 |

