Modal
0. 시작하기 전
- 일단 시작하기 전에 페이지를 꾸며봅시다.
- #1. App.vue에 들어가서 다음과 같이 입력해 이미지를 추가해 줍니다.
<template>
<!-- <div class="menu">...</div> -->
<div>
<img src="./assets/room0.jpg" class="room-img" />
...
</div>
<div>
<img src="./assets/room1.jpg" class="room-img" />
...
</div>
<div>
<img src="./assets/room2.jpg" class="room-img" />
...
</div>
</template>
// <script>...</script>
<style>
.room-img {
width: 100%;
margin-top: 40px;
}
/* ... */
</style>
1. Modal
- 이번엔 Modal 창을 만들어 봅시다.
- Modal이란? 추가 정보를 제공하거나 사용자 입력을 요구하거나 확인을 요청하기 위해 메인 콘텐츠 위에 나타나는 창을 의미합니다.
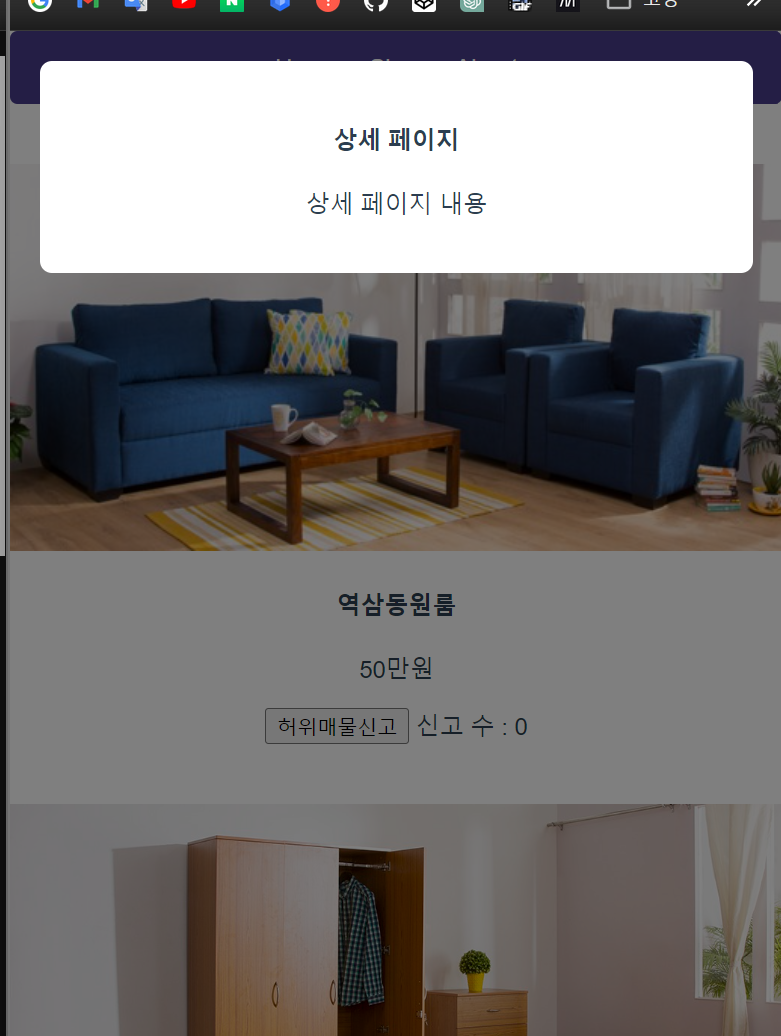
- #1. 바로 실습해 봅시다. 다음과 같이 입력하여, modal 창 생성 및 기본 디자인을 구현해 줍니다.
<template>
<div class="black-bg">
<div class="white-bg">
<h4>상세 페이지</h4>
<p>상세 페이지 내용</p>
</div>
</div>
...
</template>
// <script>...</script>
<style>
body {
margin: 0;
}
div {
box-sizing: border-box;
}
.black-bg {
position: fixed;
padding: 20px;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.5);
}
.white-bg {
padding: 20px;
width: 100%;
border-radius: 8px;
background-color: #fff;
}
/* ... */
</style>
- 이제 동적인 UI를 만들어야 합니다. 동적인 UI를 만들기 위해선 UI의 현재 상태를 데이터에 저장해두고, 데이터에 따라 UI가 어떻게 보일지 작성하면 됩니다.
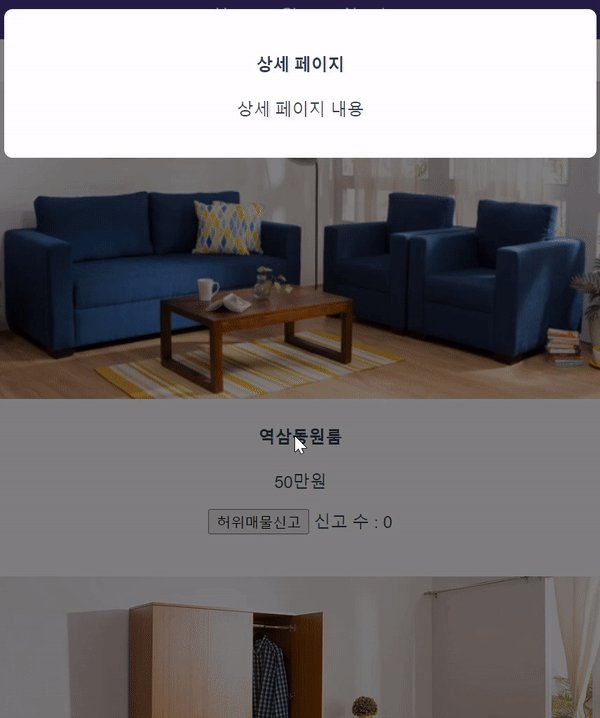
- #2. script 태그 안에 다음과 같은 내용을 추가하여, modal 창의 열고 닫혔을 때, boolean을 지정해 줍니다.
→ 여기서 v-if 문을 사용합니다. v-if="조건식"으로 사용하며, 조건식이 참일 때만 HTML을 보여줍니다.
→ 처음에 modalState이라는 데이터를 만든 후, false로 초기화해 줍니다.
→ h4의 @click="modalState = true를 통해 역삼동원룸을 클릭하면, modalState이 true가 되어 modal창이 열립니다.
<template>
<div class="black-bg" v-if="modalState == true">...</div>
<!-- <div class="menu">...</div> -->
<div>
...
<h4 @click="modalState = true">{{ productData[0] }}</h4>
...
</div>
...
</template>
<script>
export default {
// name: "...",
data() {
return {
// 데이터 보관 (데이터는 object 자료형으로 저장)
modalState: false,
// declareNo: [...],
// menuData: [...],
// productData: [...],
};
},
// methods: {...},
// components: {},
};
</script>
// <style>...</style>
- #3. 이를 활용해 다음과 같이 입력하여, modal 창 안에 닫기 버튼을 만들어 사용할 수 있습니다.
<template>
<div class="black-bg" v-if="modalState == true">
<div class="white-bg">
...
<button @click="modalState = false">닫기</button>
</div>
</div>
...
</template>
// <script>...</script>
// <style>...</style>
3. 정리하며
- 지금까지 Modal에 대해 알아보았습니다.
- 다음 시간엔 데이터를 받아와서 상품 목록을 만드는 방법에 대해 알아보겠습니다.
데이터를 받아와서 상품 목록 만들기
데이터를 받아와서 상품 목록 만들기 1. 데이터를 받아와서 상품 목록 만들기 이번엔 데이터를 직접 받아와서 상품 목록을 만들어 봅시다! #1. assets 폴더 안에 oneRoom.js 파일을 생성한 후, post.js 파
newbean-j.tistory.com
※ 코딩애플님의 강의를 참고하였습니다.
※ Git 주소
Modal 창 · NewBean0312/vue-study-2024-03@3f034de
NewBean0312 committed Mar 8, 2024
github.com
'Front-End Study > Vue.js' 카테고리의 다른 글
| MVVM 패턴 (0) | 2024.07.02 |
|---|---|
| 데이터를 받아와서 상품 목록 만들기 (0) | 2024.03.10 |
| 이벤트 핸들러 (Event Handler) (0) | 2024.03.08 |
| v-for 반복문 (0) | 2024.03.07 |
| 데이터 바인딩 (0) | 2024.03.07 |

