Front-End Study/HTML+CSS
노멀라이즈
NewBean
2022. 9. 29. 19:13
노멀라이즈 (Normalize)
1. 노멀라이즈
- HTML 요소의 기본 스타일을 브라우저 간 일관성을 유지하기 위해 적용시킴
2. a 태그의 노멀라이즈
- 기본일 때, 밑줄이 있고 색이 파랑색임 (<a href="#">링크로 바로가기</a>)

- 노멀라이즈 적용 시, 밑줄과 색이 바뀜
※ inherit : 부모의 스타일을 적용

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
a {
color: inherit;
text-decoration: none;
}
</style>
</head>
<body>
<a href="#">링크로 바로가기</a>
</body>
</html>
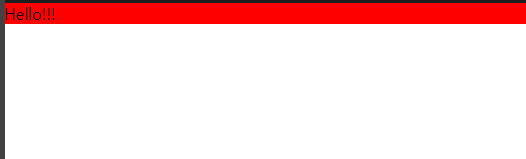
3. body의 노멀라이즈
- 기본일 때, 약간의 margin이 들어감

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
div {background-color:red;}
</style>
</head>
<body>
<div>Hello!!!</div>
</html>
- 노멀라이즈 적용 시, magin이 사라짐

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
body {margin: 0;}
div {background-color:red;}
</style>
</head>
<body>
<div>Hello!!!</div>
</html>
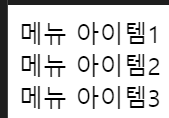
4. ul, li의 노멀라이즈
- 기본일 때, 점과 여백이 있음

<ul>
<li>메뉴 아이템 1</li>
<li>메뉴 아이템 2</li>
<li>메뉴 아이템 3</li>
</ul>
- 노멀라이즈 적용 시, 점과 여백이 사라짐

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
ul, li {
/* 앞에 점 없애기 */
list-style:none;
/* 안쪽 여백 제거 */
padding:0;
/* 바깥쪽 여백 제거 */
margin:0;
}
</style>
</head>
<body>
<ul>
<li>메뉴 아이템1</li>
<li>메뉴 아이템2</li>
<li>메뉴 아이템3</li>
</ul>
</body>
</html>